今回はUnityのShader Graphに関する話題で、Shader Graphの基本的な使い方をご存じの方向けに
などの基本テクニックをご紹介するという内容です。
私は執筆時点で30種類以上のシェーダーを自作し、BOOTHで販売してご好評をいただいているのですが、Shader Graphでシェーダーをたくさん作る中で
- このノードはよく使うなぁ
- こういうノードの組み合わせはすごく使えるぞ
といったコツがかなり分かってきました。そしてShader Graphに関してはまだまだ日本語の情報が少ないので、そろそろこの辺で記事を書いてそういったコツをまとめておこうと思ったんですよ。
そこでここではよく使うノードや、知っていると便利なノードの組み合わせをご紹介していきますね。
絶対知っておいてほしい、Shader Graphの超便利ノード7種類
では、まずは個人的にめちゃくちゃ便利だなと思っているノードを7種類ご紹介します。
- Fresnel Effectノード
- Stepノード
- Voronoiノード
- Rectangleノード
- Normal From Heightノード
- Triplanarノード
- Fractionノード
それぞれ詳しく見ていきましょう。
Fresnel Effectノード
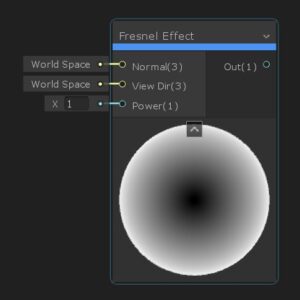
一つ目の便利ノードはFresnel Effectノードです。これは「フレネル効果(フレネル反射)」を再現できるノードで、簡単に言うと視点からの角度が
- 垂直に近い部分ほど0(=黒)
- 水平に近い部分ほど1(=白)
を返します(なので球体の場合は中心部が黒くなり、境界部分が白くなります)。使い道としてはトゥーンシェーダー等でよく見かける「リムライト」を表現するときに一番よく使うと思いますが、それ以外にも様々な用途が考えられる汎用性の高いノードです。
Stepノード
二つ目の便利ノードはStepノードです。Stepノードは「入力値が境界値以上なら1を、そうでなければ0を返す」という極めて単純なノードですが、色々な場面で活用できるので便利です。
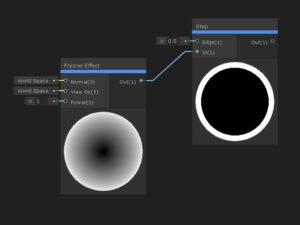
例として先ほどのFresnel Effectを入力値として、境界値(Edge)に0.5と入れると次のような結果を得ることができます。
外側に白い境界線を持つ黒丸を出力することができました。あとはこの白い部分にだけ色を乗算して、黒い部分を抜けばメッシュの輪郭だけを描画する、なんてこともできると思います。このようにStepノードはグラデーション部分をパキッと割りたい場合に特に便利です。
Voronoiノード
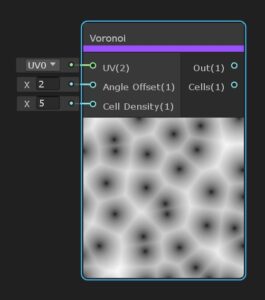
次に三つ目の便利ノードはVoronoiノードです。これはノイズの一種なのですが、見ての通り有機的でちょっと気持ち悪いですよね。珍しい表現に使えるのでお勧めです。
代表的な使い道としては、プールとかに潜ったときに見られる「水中のキラキラ」等を表現するときによく使います。
あと、このノードの「Angle Offset」にTimeノードを繋げるとセルがグネグネ動くので面白い動きを表現できます。ぜひ実際にShader Graphを起動して試してみてください。
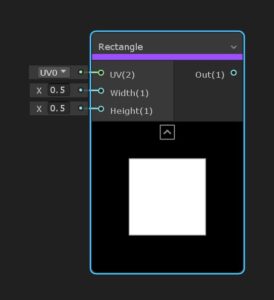
Rectangleノード
お次はRectangleノードです。Rectangleノードはその名の通り四角形を描画するだけのノードですが、上手く使えばテクスチャを使わずに幾何学的な模様を描画できるのでとても便利。個人的にシェーダーにはなるべくテクスチャを使いたくないので重宝しています。
後述するFractionノードとの組み合わせが特に強力です。
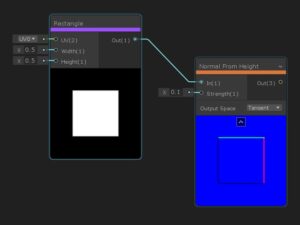
Normal From Heightノード
さて五つ目の便利ノードはNormal From Heightノードです。これはハイトマップ(=白黒を高さに見立てた画像情報)から自動的に法線マップを作れてしまう超便利ノードです。次の例をご覧ください。
先ほどのRectangleノードを入力値としてみると、確かに法線マップが生成されていることが分かります。このノードを活用すればいちいち法線マップ画像を用意しなくてもよくなるのでこれも重宝しますね。
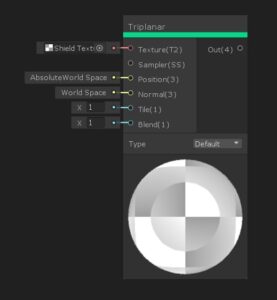
Triplanarノード
六つ目はTriplanarノードです。このノードを使うと3DモデルのUVにかかわらずテクスチャを投影することができるのでとても便利です。
Fractionノード
最後に七つ目の便利ノードはFractionノードです。これのノードはとてもシンプルで、機能としては「入力値の小数部分を返す」だけですが他のノードと組み合わせると非常に便利なんですよ。
詳しくは↓のノードの組み合わせ編で説明しますね。
色々な表現に使える!ノードの組み合わせの定石5選
次にノードの組み合わせの基本パターンを5つご紹介します。表現の幅が広がるものばかりですので、ぜひ参考になさってください。
- Time+Tiling And Offset+Sample Texture 2D
- UV+Fraction
- 複数のSimple Noise+Remap
- Screen Position+Scene Color
- UV + Split
Time+Tiling And Offset+Sample Texture 2D
一つ目は基本中の基本、UVスクロールを実現できるノードの組み合わせですね。テクスチャを動かしたいときはTime→Tiligng And Offeset→Sample Textureとノードを繋ぐのが基本です。スクロールの向きや速さを変更したい場合は、TimeとTiling And Offsetの間にMultiplyを噛ませて適当な数値を乗算すればOKです。
UV+Fraction
お次はTiling And Offsetノードを使わずに手軽にタイリングを実現するノードの組み合わせです。これで生成したUVをRectangleノード等に入れることで、簡単に図形を敷き詰めたような模様を描画することができます。
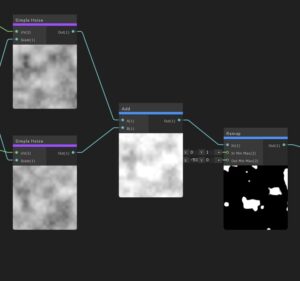
複数のSimple Noise+Remap
三つ目はノイズを使ってウネウネと動く不思議な斑模様を描画するノードの組み合わせです。逆向きにスクロールする2つのノイズをAddして、Remap(※Out Min Maxは-50,0とかにしてください)に入れることで実現できます。これをもう少し加工すると帯電エフェクトのようなものも作れるのでぜひ試してみてください。
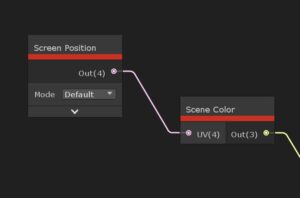
Screen Position+Scene Color
四つ目はメッシュに背景を投影する(=つまり透明に見せる)時に便利なノードの組み合わせです。透明表現はAlphaを使っても良いのですが、綺麗に色を抜くのが難しい場合があるのでそのときはこの組み合わせを活用してみると良いでしょう。
なお、このテクニックを使う場合はカメラまたはレンダリングパイプラインの設定で「Opaque Texture」を有効にする必要があります。
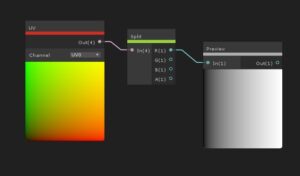
UV + Split
最後は白黒のグラデーションを簡単に得るためのノードの組み合わせです。UVノードをSplitノードに接続し、SplitノードのRまたはGの出力からグラデーションを取得できます。Rだと横方向、Gだと縦方向のグラデーションを描画できるので便利です。
Shader GraphのGradientは少々使いづらいので、シンプルなグラデーションが欲しい時にはこの組み合わせが最適だと思います。
おわりに
以上、Shader Graphでよく使うノードやノード同士の組み合わせの定石をご紹介しました。どれも便利なノード・組み合わせばかりですので、ぜひ一つでも覚えて帰っていただければ嬉しいです。
それにしても私はかれこれ1年くらいShader Graphを使っているのですが、このツールは使い込むほど新しい表現を実現することができて本当に楽しいなぁと思います。ノードの組み合わせを試行錯誤して上手くいったときや、予想外の面白い表現を発見できた時の嬉しさはゲーム自体の制作に匹敵するのでまさに病みつきになってしまいますね。のめり込み過ぎてゲームそのものの開発が疎かにならないように注意してください。
この記事がゲーム開発のお役に立てば幸いです。