Unityで3Dゲームを作っていると、アニメ風の表現ができるトゥーンシェーダーが欲しくなってきますよね。ただアセットストアで探すと高品質なトゥーンシェーダーは高価なので「そんなに高いのは買えないよ…」という方も多いのではないでしょうか。
そこでアセットストア以外のアセットを調べたところ、「lilToon」という無料で使える高性能なトゥーンシェーダーを見つけました。そして実際に使ってみるとアセットストアの有料シェーダーに引けを取らないばかりか「こっちのほうがずっと高性能なんじゃないか??」と思うくらいのすごい完成度だったので、ぜひ皆さんにご紹介しておこうと思ったんですよ。
このような次第で今回は
- lilToonの特徴
- 導入方法・使い方
について説明していきますね。
lilToonの特徴

lilToonはlil氏が開発した高性能なUnity用シェーダーです。主な特徴としては次のようなものが挙げられます。
- 無料で利用可能
- 様々なUnityのバージョン・レンダリングパイプラインに対応(※要するに最近のUnityを使っているなら動作する)
- 高い表現力(アニメ風の表現はもちろん、リアル寄りの表現も可能)
- 軽量
- 親切で分かりやすいUI
私は有料のシェーダーアセットをいくつか持っていますが、このような特徴を併せ持つアセットは他に見たことがなく、lilToonを見つけたときは「こんなにすごいシェーダーを無料で使えるとは…!」と正直とても驚いてしまいました。これほど充実した無料シェーダーはまずありえないレベルなので、ありがたくゲーム開発に活用させて頂きましょう。
なおBOOTHのページでは開発支援の寄付も行うことができます。lilToon気に入ったよ、という方は作者様への寄付もご検討頂ければと思います。
lilToonの導入方法・使い方
ではここからが本題で、lilToonの導入方法や使い方を丁寧に説明していきますね。
導入方法
まずはlilToonの導入方法です。次の作業を行ってください。
- 公式ページからファイルをダウンロードする
- 任意のUnityプロジェクトにunitypackageファイルをインポートする
- マテリアルのシェーダーをlilToonに変更する
手順1:公式ページからファイルをダウンロードする
はじめに公式ページからZipファイルをダウンロードし、適当な場所に展開してください。
Macの場合は標準の解凍ソフトだとファイルを上手く展開できない場合があると思うので、その場合は別の解凍ソフトを試すなどしましょう。
手順2:任意のUnityプロジェクトにunitypackageファイルをインポートする
次に任意のUnityプロジェクトに、先ほど展開したunitypackageファイルをインポートします。Unityを開いだ状態でunitypackageをダブルクリックするか、もしくはメニューバーの「アセット」→「パッケージをインポート」→「カスタムパッケージ」を選んでunitypackageを指定すればOKです。
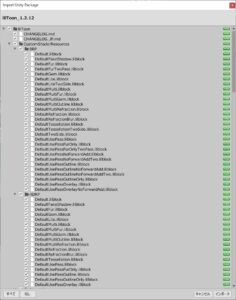
そうするとアセットのインポート画面が出るので、右下の「インポート」ボタンを押しましょう。
しばらく待つとプロジェクトにlilToonがインポートされます。
手順3:マテリアルのシェーダーをlilToonに変更する
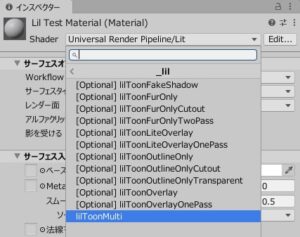
最後に任意のマテリアルのシェーダーをlilToonに変更します。lilToonを適用したいマテリアルを選び、インスペクターでマテリアルの「Shader」を「lilToonMulti」に変更しましょう。
これで導入作業は完了です。
使い方
さてお次はlilToonの使い方についてです。lilToonは設定できる項目が多く、全部丁寧に説明していくと記事がすごい長さになってしまいますので、ここではよく使いそうな項目に絞ってご説明しますね。
lilToonの画面
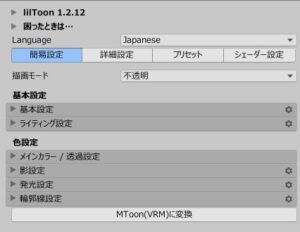
まずlilToonの画面構成についてですが、次の4つのタブがあって設定項目を切り替えることが可能です。
- 簡易設定
- 詳細設定
- プリセット
- シェーダー設定
簡易設定とプリセットは初心者向けの設定画面、詳細設定とシェーダー設定は上級者向けの設定画面となっています。以下、それぞれの画面と設定項目について説明します。
簡易設定
簡易設定ではその名のとおりlilToonの基本的な機能についての簡単な設定を行うことができます。
- 基本設定
- ライティング設定
- メインカラー/透過設定
- 影設定
- 発光設定
- 輪郭線設定
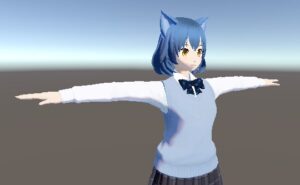
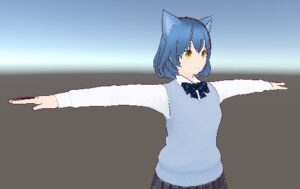
それぞれサンプルを交えて詳しく見ていきましょう。なおデフォルトだと次の画像のような見た目になっていると思うので、設定変更前後の比較として参考になさってください。
基本設定
- Cull Mode (描画面):
3Dモデルの表面・裏面のうち指定した面を描画しないための設定です。基本的には「Back」(=裏面を描画しない)でOKですが、例えば両面を描画したいときは「Off」を選択します。 - 非表示:ONにするとマテリアルが非表示になります。
- ZWrite:奥行きの情報を書き込むかどうか。基本的にはONでOKです。
- レンダーキュー:マテリアルの描画順。基本的にはデフォルト値でOK。
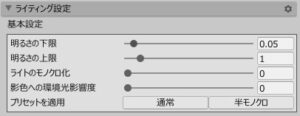
ライティング設定
- 明るさの下限:ライティングによる暗さの限度。真っ黒になるのを防止します。
- 明るさの上限:ライティングによる明るさの限度。白飛びを防止します。
- ライトのモノクロ化:ライトの彩度を調整します。
- 影色への環境光影響度:周囲の光が影の色にどれくらい影響するか。
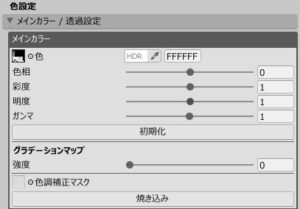
メインカラー/透過設定
- 色:テクスチャとその色を指定します。
- 色相:色合い
- 彩度:鮮やかさ
- 明度:明るさ
- ガンマ:コントラスト
- グラデーションマップ:
グラデーションを使って色を補正します。強度を0より大きくするとグラデーションの設定欄が表示されます。
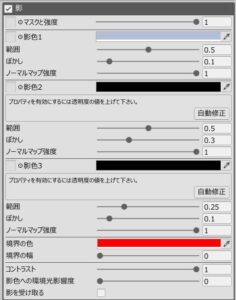
影設定
チェックを入れると影が出るようになります。
- マスクと強度:
影の強度を設定できます。また、マスクテクスチャを設定することで影が出る範囲を限定することが可能です。 - 影色:影の色
- 範囲:影の範囲。1に近い値になるほどより広範囲に影が出ます。
- ぼかし:
影のぼかし量。1に近いほどぼやけた影になります。セルルックな見た目にしたいなら0に近いほうが良いでしょう。 - ノーマルマップ強度:
細かい凹凸を表現できる「ノーマルマップ」(法線マップ)の強さ。 - 境界の色:影の境界部分の色
- 境界の幅:境界の色を乗せる範囲を調整します。
- コントラスト:影のコントラストの強さ
- 影を受け取る:他のオブジェクトによる影の影響を受けるかどうか
発光設定
チェックを入れるとオブジェクトが発光するようになります。
- 色/マスク:発光の色。
- マスク:マスクテクスチャを指定することで発光する場所を限定することが可能です。
- 蛍光:ライトが暗いときのみ光るようになります。
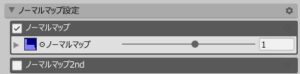
ノーマルマップ設定
チェックを入れると、細かい凹凸を表現する「ノーマルマップ」(法線マップ)を使えるようになります。
- ノーマルマップ:ノーマルマップの画像と凹凸表現の強さ
マットキャップ設定
チェックを入れると、画像からライティング等を疑似的に再現する「マットキャップ」機能を使えるようになります。
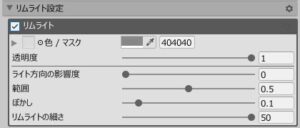
リムライト設定
チェックを入れると、逆光のように輪郭を強調する「リムライト」を使えるようになります。
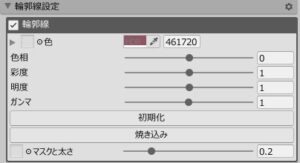
輪郭線設定
チェックを入れると輪郭線が表示されるようになります。
- 色:輪郭線の色合い
- 彩度:輪郭線の鮮やかさ
- 明度:輪郭線の明るさ
- ガンマ:輪郭線のコントラスト
詳細設定
次に詳細設定では、簡易設定の項目に加えてより高度な表現を可能にする設定を行うことができます。
詳細設定画面では設定可能な項目が非常に多いためここでは説明を割愛させて頂きますが、この画面を利用することで面白い表現もできると思うので興味のある方はぜひ色々いじってみてください。
プリセット
プリセット画面ではあらかじめ用意された設定を簡単に適用することができるほか、現在の設定を新しいプリセットとして保存することもできます。
初心者の方で「簡易設定を見てみたけどイマイチよく分からんな」という方は、とりあえず最初からあるプリセットから表現を選ぶだけでも3Dモデルの見栄えを良くすることが可能です。超便利。
シェーダー設定
最後にシェーダー設定ではlilToonの各機能をON/OFFすることができます。使わない機能をOFFにすることで負荷を軽くできるので、シェーダーの処理を最適化したい場合に活用しましょう。
おわりに
以上、lilToonの特徴や使い方についてご説明しました。
既に書いた通りlilToonはとんでもなく完成度の高い無料シェーダーなので、あらゆるプロジェクトで役立つこと間違いなしでしょう。ぜひ上記の内容を参考にして使ってみてください。
この記事がUnityでのゲーム開発のお役に立てば幸いです。