今回はStable Diffusion WebUI Forgeに関する話題で
透過画像を生成できる拡張機能「LayerDiffusion」のインストール方法と使い方
をご紹介するという内容になっております。
いままで画像生成AIを使って生成した画像には透過情報がなく、画像編集やゲーム開発で使うためには別途画像の切り抜き作業を行う必要がありました。しかし先日ついに、透過画像を生成できるForge用の拡張機能「LayerDiffusion」が登場して話題になっています。
ここではこの拡張機能のインストール方法や使い方について解説していきますね。
LayerDiffusionについて
公式ページ
LayerDiffusionとは?
LayerDiffusionは透過情報を持つ画像を生成できる、Stable Diffusion WebUI Forge(以下、長いのでForgeと呼びます)の拡張機能です。これを使うことにより画像の切り抜き作業をしなくてもすぐに使える画像を手軽に生成することができます。
なお執筆時点ではStable Diffusion XL(SDXL)にのみ対応しているようです。また、今のところForge用の拡張機能として提供されていますが、将来的には他のプラットフォーム(本家webUI、Foocus等)にも対応するかもしれないとのことです。いずれにしてもまだ実験的な拡張機能のようなので今後のアップデートに期待したいですね。
透過画像のサンプル
実際に私がLayerDiffusionを使って生成したサンプル画像を掲載しておきます(※当然ながら切り抜き加工は一切していません)。


余計な部分がなくきれいな透過処理が施された画像が生成されました!手作業で切り抜くと手間がかかる髪の毛の部分なども問題なく透過できていますね。これならゲーム用のグラフィック制作(特に立ち絵)や漫画の制作等に活用できて創作活動がモリモリ捗りそうです。
Stable Diffusion WebUI Forgeへのインストール方法
ではここからLayerDiffusionのインストール方法についてご説明します。前提としてForgeをインストールしておく必要がありますので、まだインストールしていないよという方は先に下記の記事をご覧ください。
Forgeの導入が済んだら、LayerDiffusion拡張機能のインストールを行います。Forgeの「拡張機能」タブ→「URLからインストール」と進み、下記のURLを一番上の欄にコピペして「インストール」ボタンを押しましょう。
https://github.com/layerdiffusion/sd-forge-layerdiffuse.git

あとはForgeを再起動すればインストール完了です。
LayerDiffusionの使い方
インストール作業が済んだところでLayerDiffusionの使い方を解説します。LayerDiffusionでは単に透過画像を生成するだけでなく、背景画像に合わせた画像を生成することもできてとても便利です。ぜひ使いこなせるようにしてください。
透過画像を生成する方法
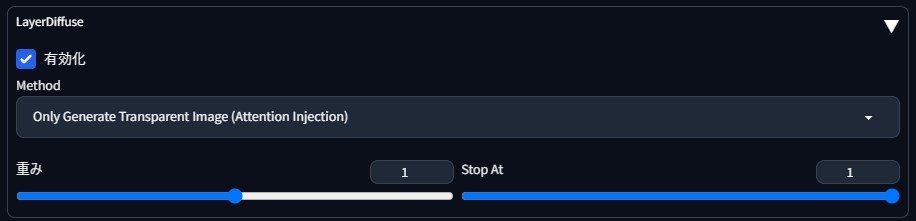
まずは一番シンプルに透過画像を生成する方法です。LayerDiffusionをインストールすると、txt2img画面の左下に「LayerDiffuse」という項目が出現するので、「Enable」にチェックを入れます。

あとは普通に画像を生成するのと同じ要領で呪文を記入し、パラメータを設定して画像生成すればOKです(初回生成時は必要なモデルをダウンロードするので少し時間がかかります)。画像生成を行うと2枚の画像が出力されます。

1枚目は市松模様つきの非透過画像で、そちらはあくまでも透過処理の確認用画像となっています。肝心の透過画像は2枚目なので注意しましょう。
…なお不便なことに、どうやら執筆時点では出力フォルダには1枚目の画像しか保存してくれないようなので、透過画像のほうは手動で保存する必要があるようです。
背景に合ったポーズの透過画像を生成する方法
次に、LayerDiffusionを使えば背景に合ったポーズの画像を生成することもできます。主な手順は次のとおり。
- 背景に合ったポーズの画像(背景つき)を生成する
- 被写体だけを切り抜いた透過画像を生成する
それぞれ詳しく見ていきましょう。
手順1:背景に合ったポーズの画像(背景つき)を生成する
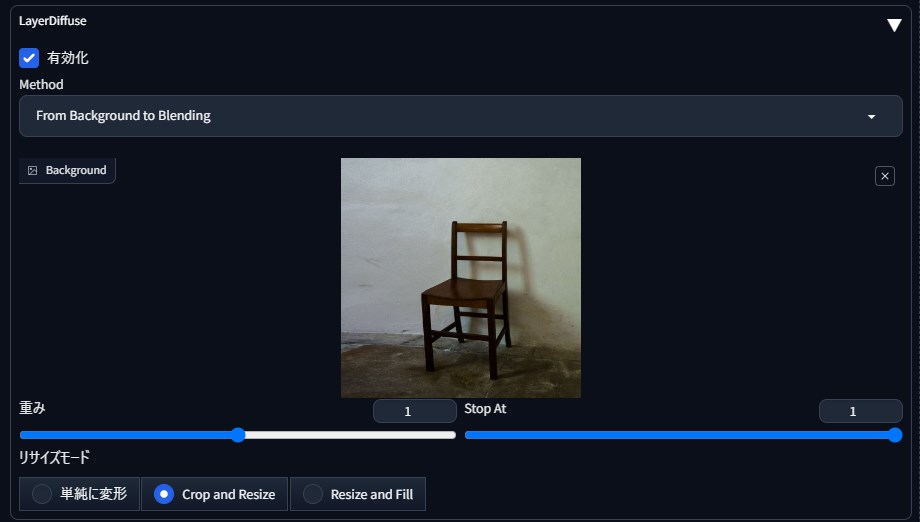
まずは背景に合ったポーズの画像(背景つきの非透過画像)を生成します。LayerDiffusionのドロップダウンメニューで「From Background to Blending」を選ぶと画像入力欄が出るので、そこに適当な背景画像をドラッグ&ドロップします。

ここでは椅子の画像を背景として設定しました。あとは下記のような呪文を記入して画像を生成すると、成功率はあまり高くないようですが椅子に座った女の子の画像が生成されました。
super fine illustration, sitting girl, extremely cute, extremely detailed beautiful face and eyes, full body

椅子の位置や向きによってはうまくいかないこともあったため(椅子が画面端にあったりするとダメでした)、そのへんは調整が必要なようです。しかし上手くいけばきちんと背景の椅子に合わせて座っている女の子のイラストが生成されました。
手順2:被写体だけを切り抜いた透過画像を生成する
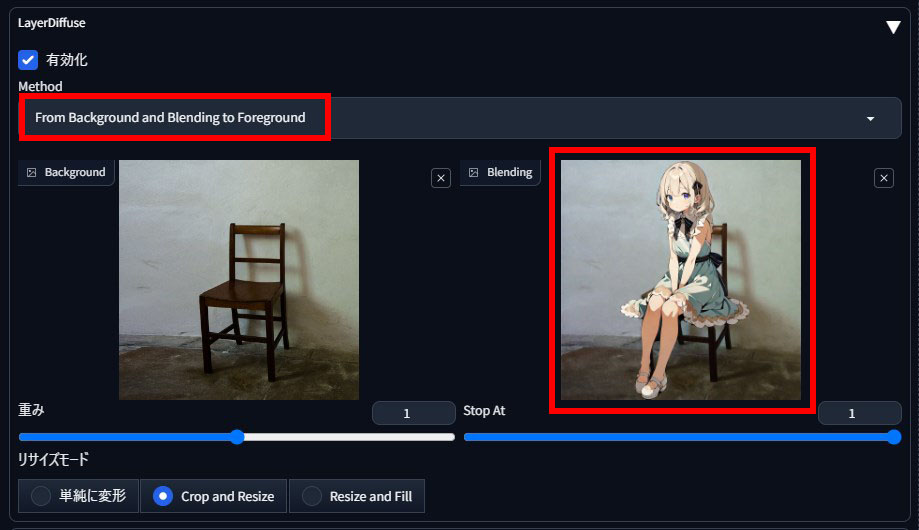
さて納得いく画像を生成できたら、次は背景を除去して被写体だけを切り抜いた透過画像を生成します。最初にLayerDiffusionのドロップダウンメニューで「From Background and Blending to Foreground」を選ぶと画像入力欄が一つ増えるので、そこに先ほど生成した画像をドラッグ&ドロップしましょう。

あとはそのまま生成ボタンを押せばOKです。下記のようにきれいに女の子だけが切り抜かれた透過画像が生成されます。

おわりに
以上、透過画像を生成できる拡張機能「LayerDiffusion」のインストール方法や使い方について解説しました。
透過画像の生成は、ゲーム開発や画像編集をしている私的には「ついに来たか!」というような待望の機能だったのでとても嬉しいです。実際とても便利なので今後かなり活用することになると思います。ぜひ皆さんも試してみてください。
この記事が画像生成のお役に立てば幸いです。




