今回も画像生成AIに関する話題で
をご紹介するという内容になっています。
半年ほど前にAdobeが独自の画像生成AI「Adobe Firefly」のベータ版の提供を開始したことが大きな話題となりましたが、本日そのサービスが正式版になり誰でも使えるようになりました。そこでここでは
- Adobe Fireflyの使い方
- Stable Diffusion XLとの比較
について詳しく書いていきますね。
Adobe Fireflyについて
公式サイト
Adobe Fireflyとは?
Adobe Fireflyはアドビ社が提供する画像生成AIサービスです。このサービスの主な特徴は次のとおり。
- 高品質・高解像度の画像を生成できる
- 権利的な問題が少ない
- 日本語のプロンプトが使える
高品質な画像を生成できるのはもちろんですが、Adobe Fireflyは学習にパブリックドメインの画像やAdobe Stockの画像を使っているので権利的な問題が発生しにくい点は大きな魅力でしょう。またプロンプトに日本語を使えるのも地味に嬉しい点です。
執筆時点では下記の4つの機能が提供されています(※それぞれ詳細は後述)。
- テキストから画像作成
- 生成塗りつぶし(ジェネレーティブ塗りつぶし)
- 生成再配色
- テキスト効果
そのほか線画を着色する機能や3Dオブジェクトから画像を生成する機能も現在開発中とのことです。
Adobe Fireflyは無料で使えるの?
アドビのアカウントを持っていれば制限付きではありますが無料で使うことができます。無料ユーザーの場合は毎月「25クレジット」が付与され、そのクレジットを消費することで画像を生成することができます。ヘルプページによると画像生成は1回あたり1クレジットなので、無料版では月に25枚まで画像を生成できることになりますね。
なお無料ユーザーはクレジットを使い切ると画像の生成が行えなくなりますが、有料ユーザーはクレジットを使い切っても低速で画像生成が行えるという形になっているようです。
Adobe Fireflyの使い方
ではここからAdobe Fireflyの使い方を詳しくご紹介します。先ほども書いた通りAdobe Fireflyにはいくつか機能があるのですが、ここでは特に話題になっていた
- テキストから画像作成
- 生成塗りつぶし
の2つの機能の使い方を解説しますね。
「テキストから画像作成」の使い方
まず「テキストから画像生成」機能については使い方は簡単です。Adobeアカウントにログインした状態で下記ページにアクセスすると…
下のほうに「生成したい画像の説明を入力してください」という欄があるので、そこにプロンプトを記入して生成ボタンを押すだけです。
ここでは試しに
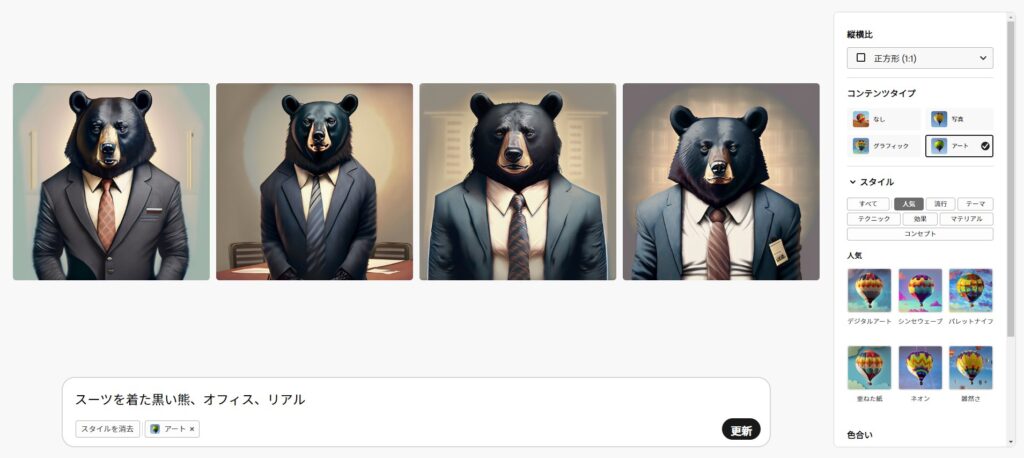
というプロンプトで画像を生成すると、十数秒で次のようにいくつかの候補が出てきました。この画面で画像の縦横比や画風などを調整できます。
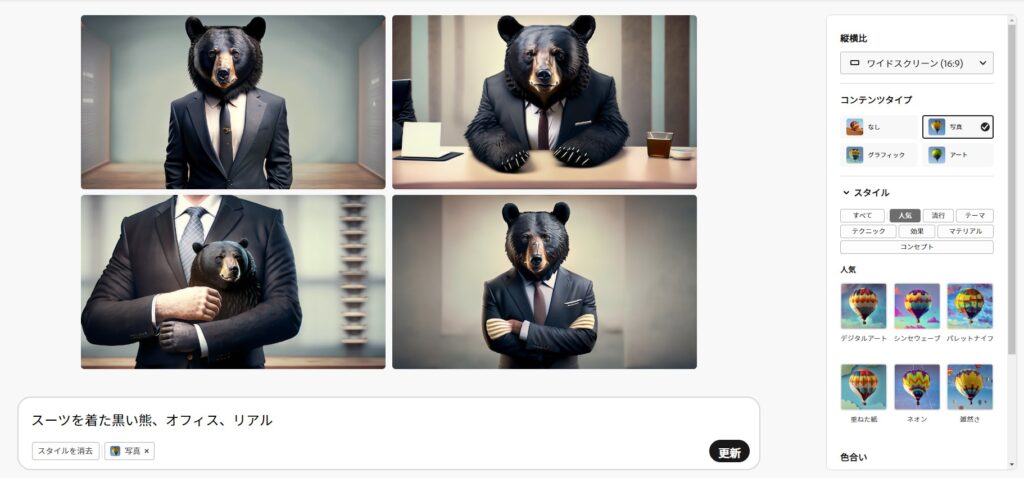
上記の場合だとイラスト風ですが、横長の写真風の画像が欲しかったので
- 縦横比:ワイドスクリーン
- コンテンツタイプ:写真
と変更して「更新」ボタンを押すと次のように画像が再生成されました。
生成した画像をお気に入りに保存する方法
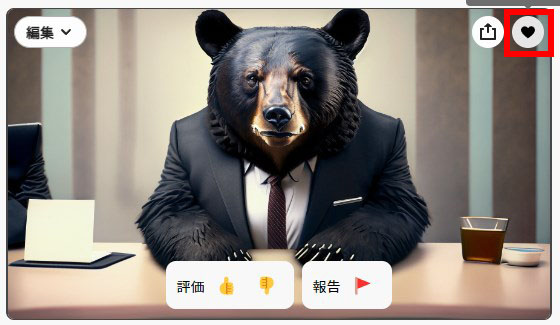
個人的に右上の画像が気に入ったので画像をお気に入りに保存してみましょう。やり方は欲しい画像にマウスを重ねると出てくるハートマークを押すだけです。
そうすると画像がアカウントのお気に入りに保存されて後から閲覧したり、ダウンロードしたりできるようになります。
生成した画像をダウンロードする方法
それから生成した画像をダウンロードするには、ハートマークの隣の共有アイコンを押して「ダウンロード」を選べばOKです。
生成される画像の解像度について
生成される画像の解像度は今のところ縦横比の選択肢ごとに固定のようで、例えば「ワイドスクリーン」の場合は1792x1024pxでした。十分高解像度ですがやはりもう少し解像度の選択肢が欲しい気もします。
「生成塗りつぶし」の使い方
次に「生成塗りつぶし」機能についてはWebから行う方法とPhotoshopで行う方法があります。私はPhotoshopユーザーでもあるので、ここでは両方のやり方についてご紹介します。
Web上で生成塗りつぶしを行う場合
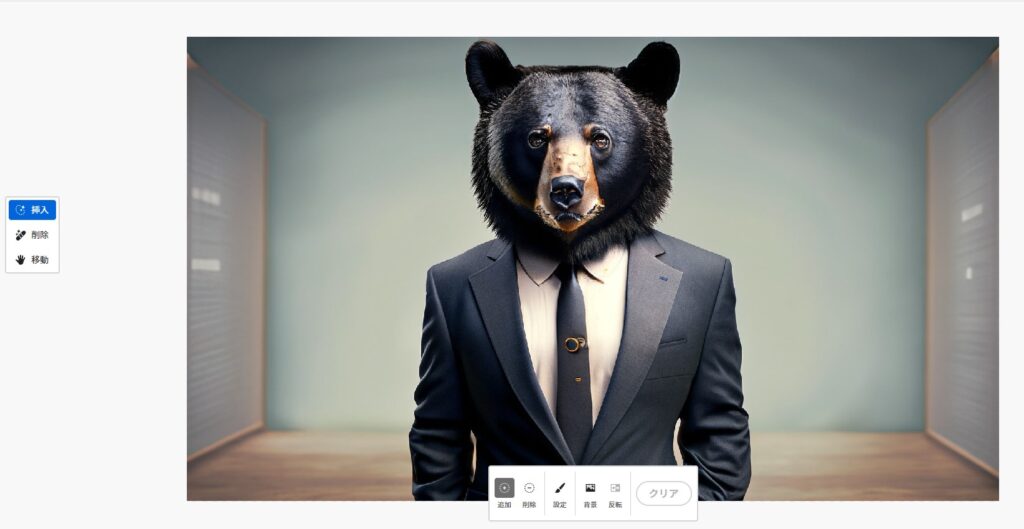
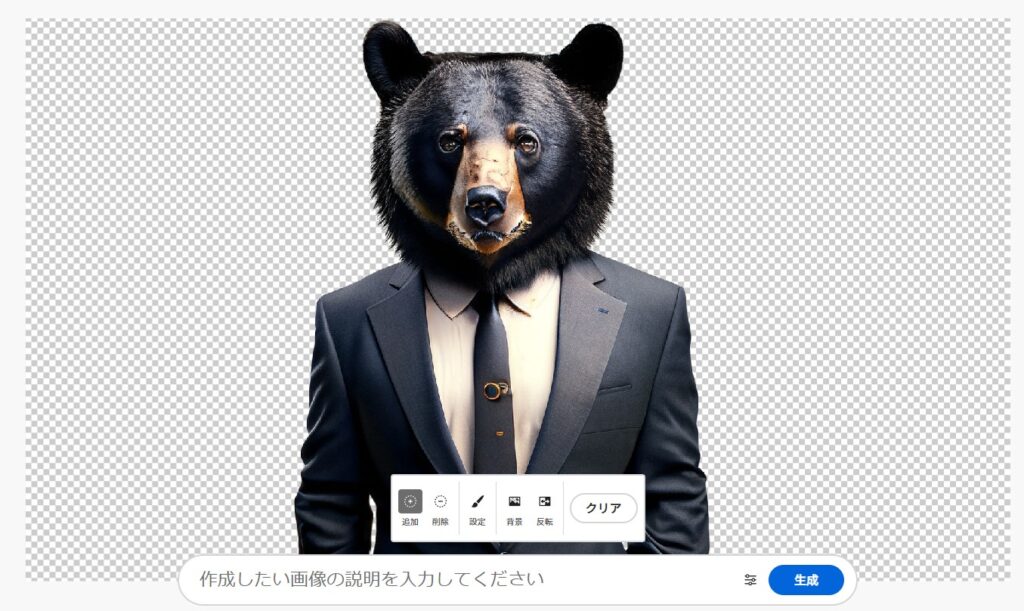
まずWeb上で生成塗りつぶしを行う場合は、ページにアクセスして加工したい画像をアップロードします。すると次のような画面になるので…
- 加工したい部分をブラシで塗る
- 背景を一括で加工したい場合は「背景」を選択する
などして加工範囲を指定しましょう。試しに「背景」を選択してみたところ背景が切り抜かれた状態になりました。
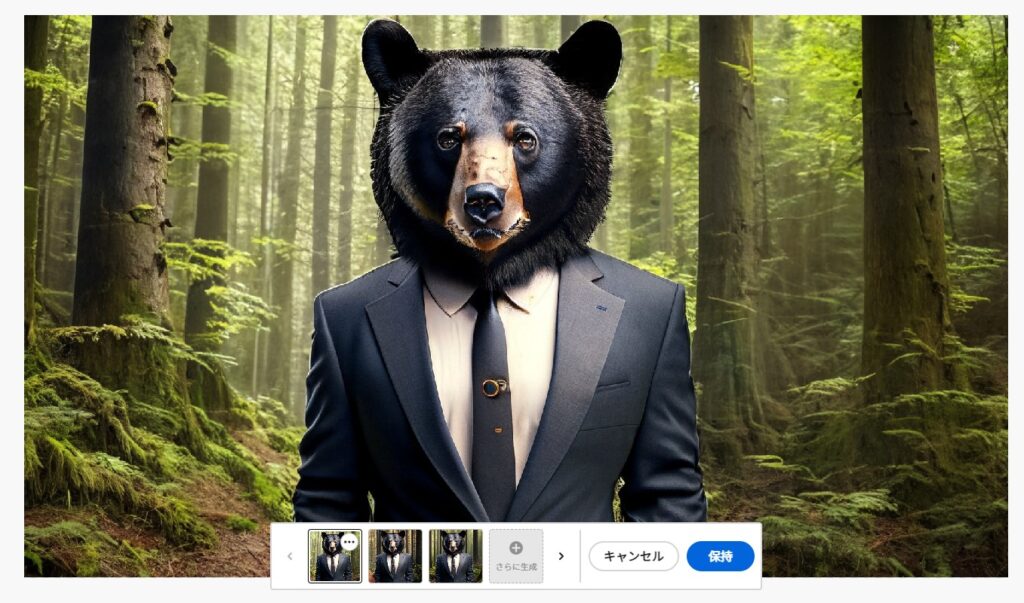
あとは下の入力欄に、空白部分に何を描かせるか?というプロンプトを記入して生成ボタンを押せばOKです。ここでは「美しい森」と記入してみると次のような画像になりました。
肩の部分など境界の処理が甘く雑コラみたいになってしまっていますが、それでもきちんと空白部分が森に置き換わっていることが分かります。
この結果で良ければ「保持」ボタンを押せば処理が確定されます。
Photoshopで生成塗りつぶしを行う場合
お次はPhotoshop上で生成塗りつぶしを行う場合についてです。ここでは上記と同様に背景を置き換える場合の手順をご紹介しましょう。
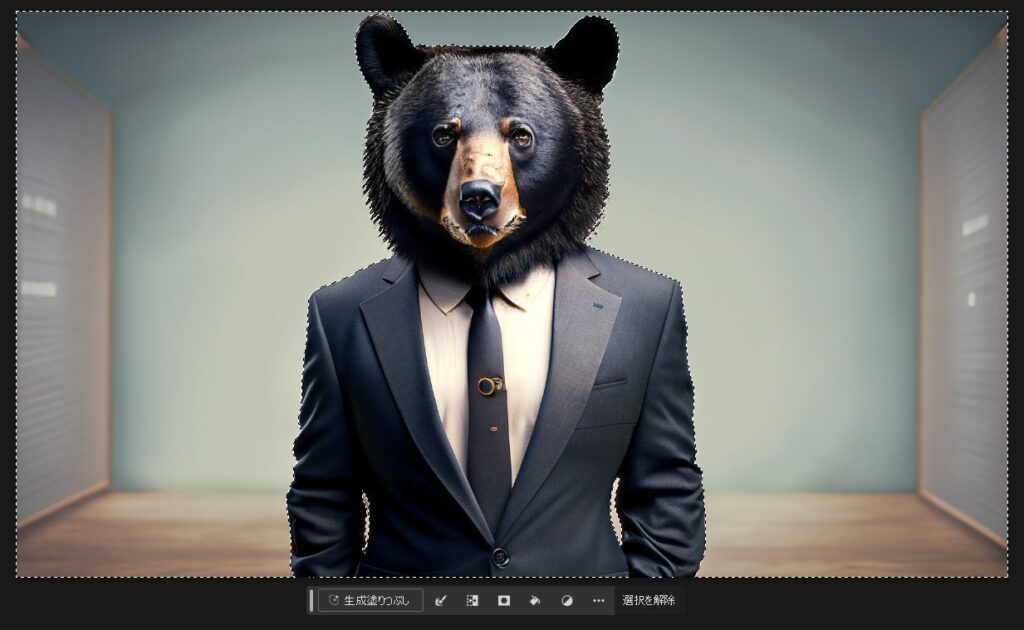
まず加工したい画像をPhotoshopで開いたら自動選択ツールを選びます。すると画面中央下に「被写体を選択」というボタンが出現するのでそれを押します。
これで被写体が選択されます。ただ今回は背景を置き換えたいので選択範囲を反転させましょう(Ctrl+Shift+I)。
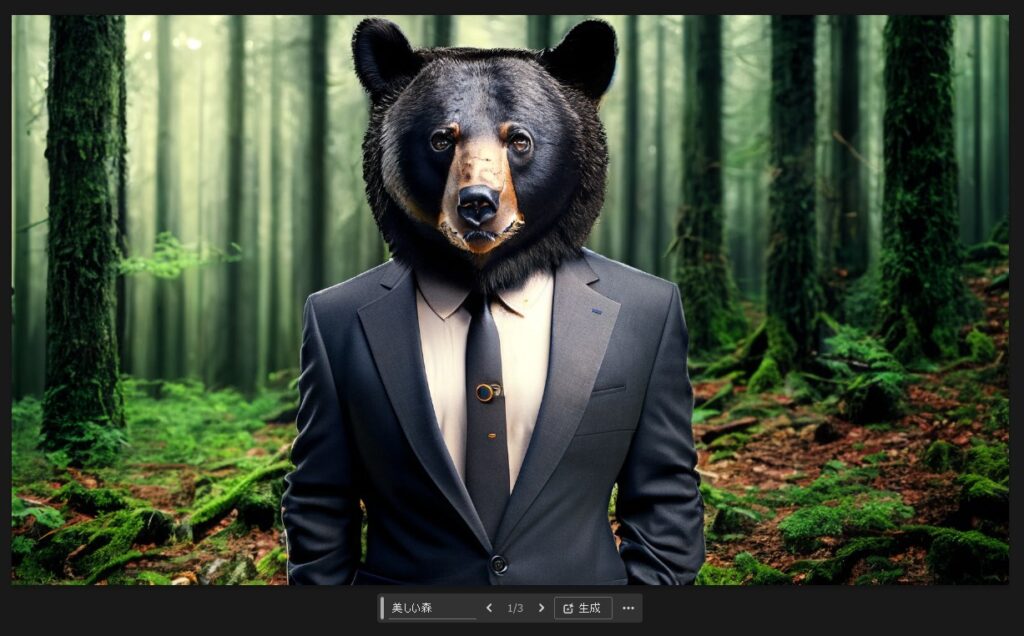
そうしたら下の方にある「生成塗りつぶし」ボタンを押します。するとプロンプトの記入欄が出てくるので好きなプロンプトを記入し「生成」ボタンを押しましょう。先ほどと同様のプロンプトを記入して生成を行ったところ次のような画像になりました。
Web版と同じように一度に3つの候補が生成されるようです。ただしこちらの方が生成に倍くらい時間がかかりました。
Stable Diffusion XLと比べてどうなの?
では最後にAdobe FireflyとStable Diffusion XL(SDXL)との簡単な比較を行ってみようと思います。それぞれ大きな違いがあるので一概には言えないのですが、結論としては
- クリエイターが作品制作に使うならAdobe Firefly
- 個人で画像生成を楽しむならStable Diffusion XL
という感じになると私は思っています。
生成される画像のクオリティについて
まず生成される画像のクオリティについてはStable Diffusion XLに軍配が上がります。
もちろんAdobe Fireflyも健闘してはいますが、私が試した限りでは「Stable Diffusion v1.5よりは多少マシ」レベルの画像が生成されるという程度だったので執筆時点ではSDXLにはまだまだ及ばないなぁという印象です。この点については今後の改善に期待したいですね。
生成速度などの利便性について
次に画像生成の利便性についてです。まず速度でいうとAdobe Fireflyは1回の生成にだいたい十数秒かかります。これは高解像度の画像が一度に4枚程度提示されるという点を考えると遅くはないのですが、かといって特段速いわけでもないので「待たされてる感」があるのは否めません。また、クレジットの消費もあるため大量に画像を生成するのは難しいでしょう。
一方でStable Diffusion XLの場合はPCのグラボの性能が良ければ一枚数秒で画像が生成されますし、ローカルなら制約なしでいくらでも画像を生成できる点を考えると、やはり良いグラボをPCに搭載しているならSDXLのほうが利便性がいいと言えます。
権利的な面について
最後に権利的な面についてはAdobe Fireflyのほうがより安全だと言えます(※まあ学習に使っている画像がクリーンなだけで、生成される画像自体に100%問題がないとは言い切れませんが…)。したがってクリエイターが作品制作に使うならAdobe Firefly一択となるでしょう。
おわりに
以上、Adobe Fireflyの使い方を一通りご紹介しました。
Stable Diffusion XLを体験したあとだと正直クオリティ的にはあと一歩かなという印象ですが、安心して使えるという点は大きいですね。今後も新機能が追加されるようですしアップデートを期待したいと思います。
この記事が何かしらお役に立てば幸いです。