今回はStable Diffusion web UIの拡張機能に関する話題で
を丁寧にご紹介するという内容になっています。
Stable Diffusionで美少女イラスト等を生成していると複数のキャラクターをイラストに登場させたくなることがあるのですが、普通に生成すると
という問題があります。例えば2人の女の子を登場させる場合に「右の女の子にだけ猫耳をつけたいな」といった場合でも両方の女の子に猫耳が付いてしまった…とかそんな感じです。
しかしこの問題を解決できる「Latent Couple extension」というweb UI用の拡張機能があったので試してみることにしました。
ここではこの拡張機能について
- どういう拡張機能なのか
- 動作のイメージ
- 設定項目の意味や使い方の流れ
をご紹介していきますね。
「Latent Couple extension」の概要
公式ページ
Latent Couple extensionとは?
Latent Couple extensionは、複数のキャラクターの描き分けができるようになるStable Diffusion web UI用の拡張機能です。これを使うとイラストに複数のキャラクターを登場させても、それぞれの特徴が混ざることなく描き分けを行うことができるようになります。
ちなみにStable Diffusion web UIをまだインストールしていないよ、という方は下記の記事でインストール方法や使い方を詳しくご説明しているのでそちらも併せてご覧ください。

使用例
Latent Couple extensionを使って実際に私が生成した美少女イラストの例を掲載しておきますのでご覧ください。
髪の色、髪型、服装などが混ざることなくそれぞれのキャラクターに反映されていることが分かりますね。
Stable Diffusion web UIへのインストール方法
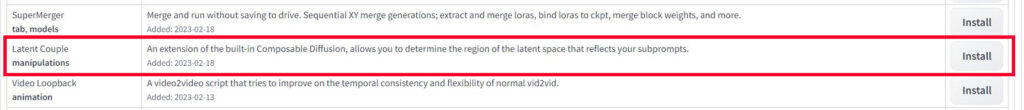
この拡張機能のインストール方法は簡単です。web UIで「拡張機能」タブの「拡張機能リスト」→「読込」ボタンを押すと一覧に出てくるので、「Install」ボタンを押すだけです。
web UIを再読み込みするとtxt2img・img2imgの下の方に「Latent Couple」という項目が出現します。これでインストールは完了です。
この拡張機能の動作のイメージについて
さてインストールしていただいたところでさっそく具体的な使い方についてご説明したいところですが、その前にこの拡張機能の動作のイメージについて何となくでも理解しておく必要があります。なぜなら何も知らないとどの設定項目が何を意味しているのかがさっぱり分からない仕様になっているからです。
というわけでなるべく簡単にご説明しますので、お手数でも目を通して頂ければと思います。
Latent Coupleは「指定した領域に呪文を適用する拡張機能」
まず、ここまでの説明ではLatent Coupleは「キャラクターを描き分けられる拡張機能」だという説明をしました。もちろんこれは間違っているわけではないのですが、もう少し言えば
というようなイメージです。
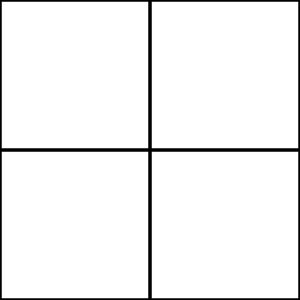
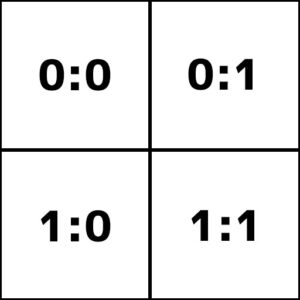
例えば、正方形の画面を縦横2分割・つまり全部で4つの領域に分割するとしましょう。Latent Coupleでは分割の指定は「縦の分割数:横の分割数」という表記で行うので、この場合の表記は「2:2」となり、下の図のように分割されます。
次に、分割した領域のうちどの部分に呪文を適用するかを指定する必要があります。その指定方法は「縦の位置:横の位置」をゼロ始まりで書きます。例えば、先ほどの分割で左下を指定したい場合の表記は「1:0」です。縦横2分割ですが0から始まるので、左上から見て縦方向に1個・横方向に0個分だけ移動するという感じですね。
このような領域は複数用意することができ、必要な数だけ用意して画像を生成するとよい結果が得られます。
ここまでご理解いただけたでしょうか?
Latent Couple extensionの使い方
さて前置きが非常に長くなってしまいましたが、ここからが本題でLatent Couple extensionの使い方についてご説明していきます。
設定項目について
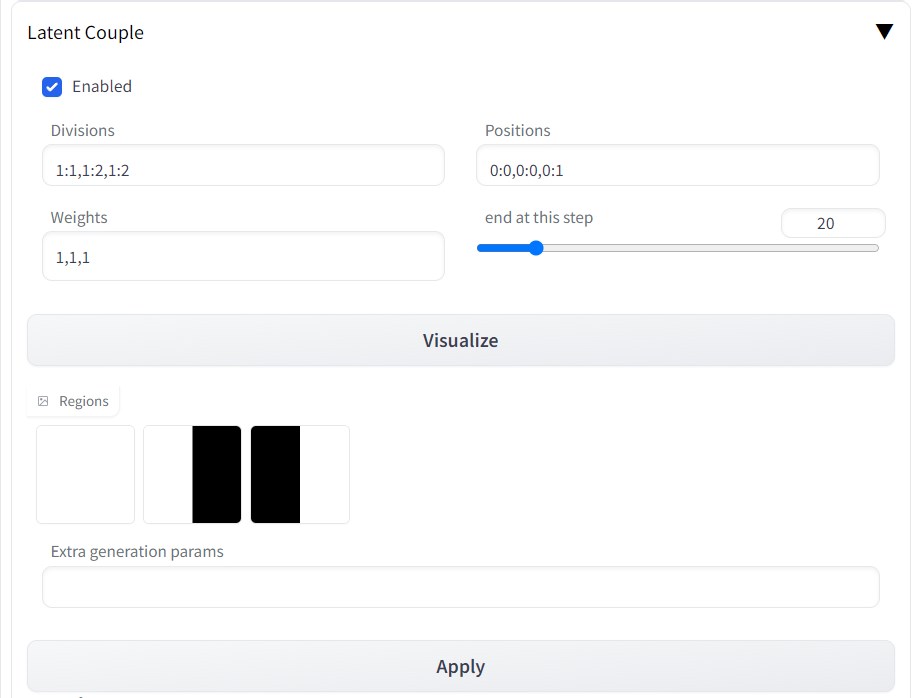
まずは予備知識なしでは意味不明な設定項目について詳しく解説します(先ほどの説明を念頭に置いていただければ理解しやすいまずです)。主な項目は次のとおり。
- Divisions
- Positions
- Weights
- end at this step
Divisions
画面の分割数(つまり領域の広さ)を設定する項目です。先ほどのように「縦の分割数:横の分割数」という風に指定します。
分割は領域ごとに行えるイメージなのでカンマ区切りで複数表記できます。例えば
- 領域1:分割なし(=縦横1分割)
- 領域2:縦横3分割
なら書き方は「1:1,3:3」となります。
ちなみに分割数は整数でなくてもかまいません。例えば「1.5:1」とかも可能です。
Positions
領域の位置を指定します。こちらも先ほどのように「縦の位置:横の位置」を領域ごとにカンマ区切りで指定します。
こちらも位置は整数でなくてもOKです。整数ではない場合は、中間地点にその領域が移動するようなイメージになります。
Weights
領域ごとの強度をカンマ区切りで指定します。細かい調整をしたい場合は別ですが、基本的には全部「1」でOKだと思います。
end at this step
指定されたステップに到達するまでLatent Couple の処理が実行されます。
使い方の流れ
これで難解な設定項目についてご理解いただけたと思いますので、ここでLatent Couple extensionの使い方の流れを確認しておきましょう。
- 必要な設定を行う(「Enabled」にチェックを入れるのをお忘れなく!)
- Visualizeボタンを押して分割や位置を確認する
- 呪文を書いて画像を生成する
「Enabled」にチェックを入れて、好きなように分割設定を行ったら「Visualize」ボタンで分割や位置を確認しておくと便利です。
あとは呪文を書いて画像を生成するのですが、領域ごとに呪文を書いてそれをAND構文を使って結合する必要があります。例えば上の方で例示した1番目の美少女イラストの場合は次のような呪文を使っています。
AND super fine illustration, extremely cute and beautiful 2girls, long hair, white hair, dress with many frills, look at viewer, upper body, smiling
AND super fine illustration, extremely cute and beautiful 2girls, short hair, red hair, cat ears, hoodie, look at viewer, upper body, smiling
要するに
- 領域1:背景
- 領域2:白い髪の女の子(ロングヘア、ドレス)
- 領域3:赤い髪の女の子(ショートヘア、猫耳)
というプロンプトをAND構文で合体させただけです。なお人数は全ての領域で指定しないと上手くいかないようだったのでその点は注意してください。
おわりに
以上、Latent Couple extensionの概要や使い方についてご説明しました。この拡張機能を使うと表現の幅が広がって便利なので、ぜひ試してみてください。
この記事が美少女イラスト生成のお役に立てば幸いです。