今回はStable DiffusionのControlNetの活用術に関する話題で、タイトルのとおり
を丁寧にご紹介するという内容になっています。
これは一体なんのこっちゃという感じですが、実は先日海外の掲示板「Reddit」でQRコードとして実際に読み取れるAIイラストを作った猛者が現れて非常に話題になっていました。
とても面白い発想で広告などに活用できそうですよね。実はこのようなイラストはControlNetを使えば簡単に作れるということなので、私も実際に試してみることにしました。
ここではQRコード風のAIイラストの作り方を解説していきますね。
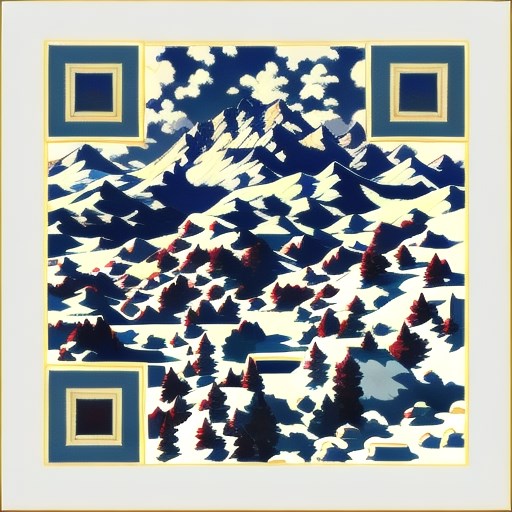
私が実際に生成したQRコード風のAIイラストの例
はじめにサンプルがないとどんなイラストを生成するのかイメージしづらいと思いますので、私が実際に生成したQRコード風イラストのサンプルを掲載しておきます。
スマホの写真アプリで上記の画像を読み取って頂くと当ブログのトップページのURLが表示されると思います(※上手く読み取れない場合はスマホを画面から離して読み取ってみてください)。
さすがにRedditの作例のようなすごいイラストは真似できなかったのですが、それでも実際にURLを読み取れる冬山のイラストを生成することができました。
必要な下準備
ではサンプルをご覧頂いたところで早速作り方をご説明していきます。まずQRコード風のAIイラストを作るには下記の準備が必要です。
- Stable Diffusion web UIをインストールして使えるようにしておく
- さらにweb UIにControlNet拡張機能をインストールして使えるようにしておく
Stable Diffusionを手軽に使うためにStable Diffusion web UIというツールがあると便利なので、まだ触ったことがないよという方は下記の記事をご覧いただき導入を済ませておいてください。

また今回ご紹介する方法ではControlNetも使います。ControlNetはweb UI用の拡張機能をインストールすれば手軽に使うことができます。ちなみに今回はControlNetの中でも特に「Tile」モデルを使うので導入を済ませて使えるようにしておきましょう。

QRコードとして読み取れるAIイラストの具体的な作り方
さてここからが本題で、QRコードとして読み取れるAIイラストを作る方法を具体的にご紹介していきます。主な手順は次のとおりです。
- 無料のWebサービスを使ってQRコードを作る
- ControlNetのTileでイラストを生成する
- Multi ControlNetで精度の高いQRコードイラストを生成する
それぞれ詳しく見てきましょう。
手順1:無料のWebサービスを使ってQRコードを作る
まずは無料のWebサービスを使ってQRコードを生成します。QRコード生成サービスはググれば色々なものが出てくるので好きなものを使っていただいてかまいませんが、
- 画像サイズ
- 誤り訂正
の2つが指定できるサービスが望ましいです。そこでここでは下記のサイトを使ってQRコードを生成することにしました。
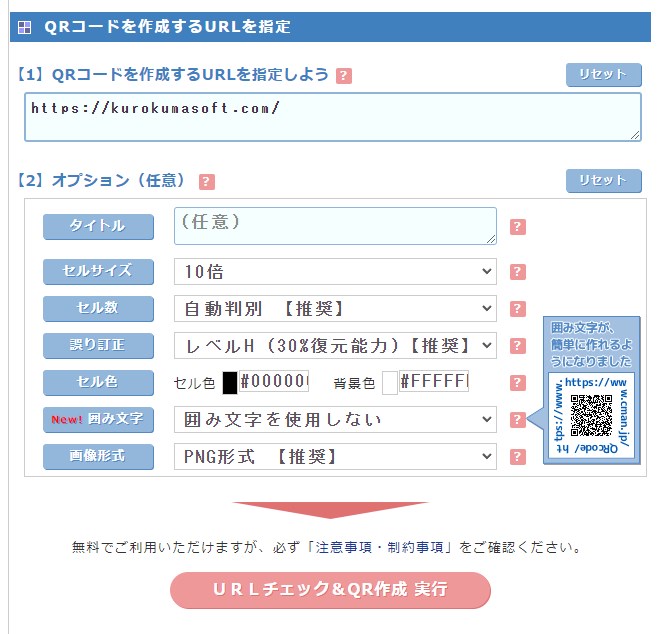
設定を下記のように行い、当ブログのトップページのURLを入力すると…
次のようなQRコードが生成されました。
ポイントは誤り訂正を「レベルH(30%復元能力)」にしておくことです。こうすることでこの後生成するAIイラストのQRコードの読み取り精度を高めることができます。
QRコードを生成できたらPNG形式で保存しておきましょう。
手順2:ControlNetのTileでイラストを生成する
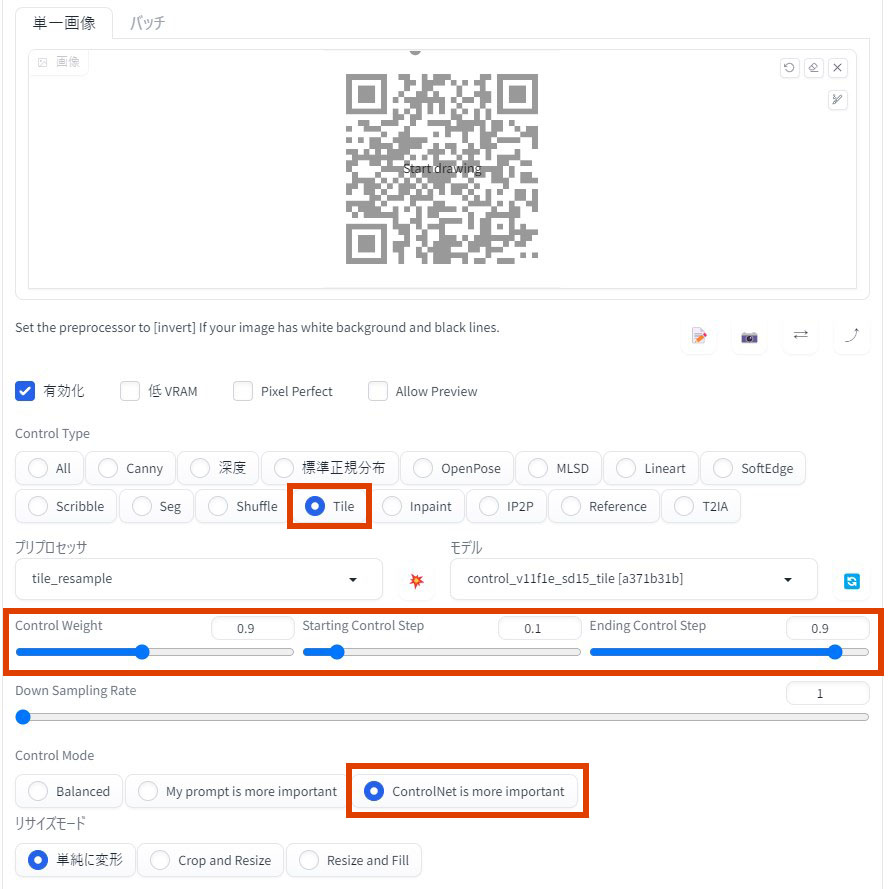
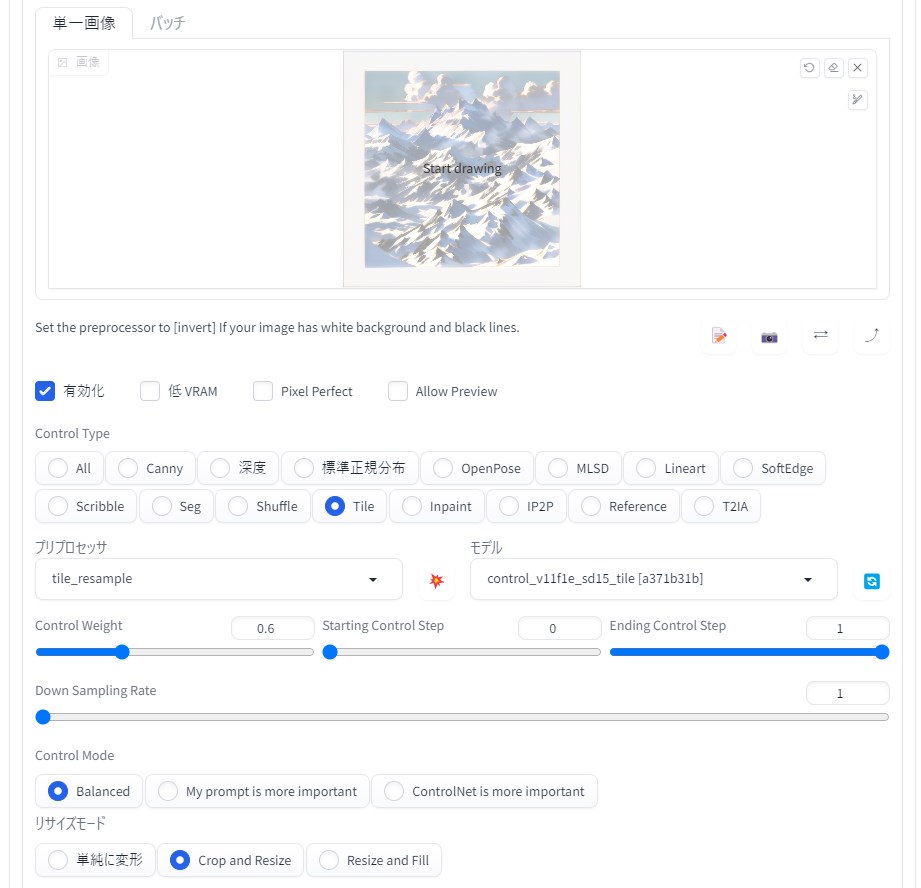
そうしたらStable Diffusion web UIを起動し、txt2imgのControlNetで下記のように設定を行います。
- QRコードを画像欄にドラッグ&ドロップ
- 「有効化」にチェックを入れる
- Control Typeは「Tile」を選択
- Control Weight:0.9、Starting Control Step:0.1、Ending Control Step:0.9に設定
- Control Modeは「ControlNet is more important」を選択
これで適当な呪文を入力して、ひとまず画像を生成しましょう。試しに下記の呪文を入力すると…
best quality, extremely beautiful winter mountain extremely detailed, blue sky with clouds
poor quality, worst quality, blurry, cropped, signature, watermark, username, artist name
次のような画像が生成されました(使用モデル:Counterfeit V3.0)。
ただしこの画像は残念ながらQRコードとしては機能しないので、次の手順でちゃんと機能するようにします。
手順3:Multi ControlNetで精度の高いQRコードイラストを生成する
ではどうすればQRコードとして機能する画像を生成できるのかというと、Multi ControlNetという機能を使います。
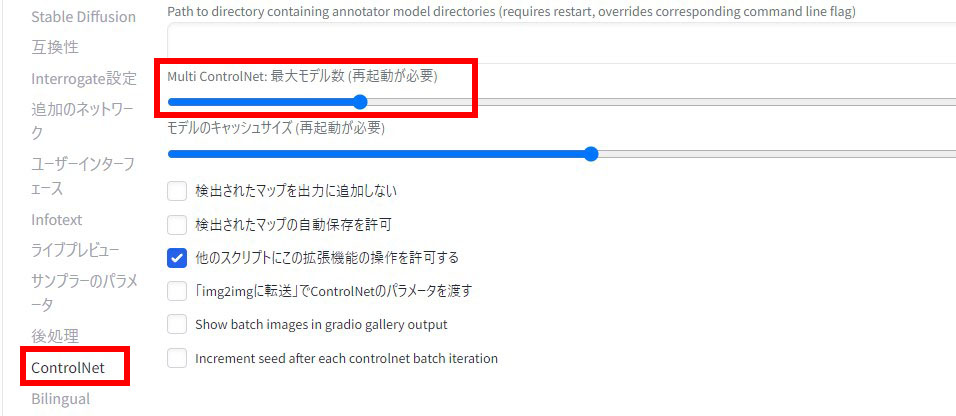
実は最近のControlNetは複数のControlNetを同時に適用することができます。この機能を使うためには設定が必要です。設定タブ→「ControlNet」→「Multi ControlNet:最大モデル数」と進み、値を「2」にしてweb UIを再起動してください。
これでControlNetの設定欄にタブが2つ出現するはずです。
そうしたら1つ目のタブに先ほどと同じ設定を行い、さらに2つ目のタブに下記の設定を行ってください。
先ほど生成した画像を2つ目のタブの入力画像に設定して「Tile」を選び、Control Weightを0.6くらいの低めの値にすればOKです。これで画像を生成すると最初のほうに掲載したサンプルのようなQRコードイラストが生成されました。
おわりに
以上、QRコードとして読み取れるAIイラストの作り方をご紹介しました。これはAIならではのとても面白いアイデアで宣伝に使えそうなのがいいですね。ぜひ皆さんも実際に試してみてください。
この記事が何かしら参考になれば幸いです。