今回はControlNetの活用術&画像の高解像度化技術に関する中級者向けの話題で、タイトルの通り
をまとめてみるという内容になっています。
以前、Stable Diffusion web UI用の「Tiled Diffusion」という拡張機能をご紹介しました。

この拡張機能は単体でも優秀で高解像度の画像を生成する際にとても便利なのですが、のちにControlNetのアップデートによって実装された「Tile」モデルとの相性が良いことがわかり、img2imgにおいては両者を併用すると元画像に忠実な高解像度画像を得られることが一部の研究熱心な方の間で知られています。
ただまあどちらか一方でも使ったことがあるよ、という方でさえまだ少ないと思うので、ましてや両方を併用して活用するなんて思いもよらなかった…という方も多いのではないでしょうか。
そこでここではTiled DiffusionとTileモデルを併用してimg2imgで高解像度の画像を生成する方法をご紹介しますね。
高解像度化の例(&併用した場合と片方だけ場合の比較)
まずはじめに、読者の皆さんからしたら
- 本当にきれいに高解像度化できるのか知りたい
- Tiled Diffusionだけ・もしくはCotrolNetのTileだけじゃダメなの?
と思うかもしれないのでサンプルや比較結果を掲載します。
条件
img2imgで512pxの入力画像を2048pxにアップスケールする検証を行いました。
入力画像
img2imgの設定
- モデル:Counterfeit V3.0
- プロンプト/ネガティブプロンプト:呪文のコツ記事の「クリスタルのお姫様」と同じ
- サンプラー:DDIM
- サンプリングステップ数:30
- ノイズ除去強度:0.6
Tiled Diffusionの設定
- Method:MultiDiffusion
- Latentタイルの重なり幅:32
- アップスケーラー:R-ESRGAN 4x+ Anime6B
- 倍率:4
- Enable Noise Inversion:チェックON
- Inversion Steps:30
- Renoise Strength:0
- その他はデフォルト
ControlNetのTileの設定
- プリプロセッサ:tile_resample
- Down Sampling Rate:2
- その他はデフォルト
高解像度化の結果
比較画像に条件が違う画像が混ざっていたので訂正しました。
それぞれの方法で入力画像を高解像度化したところ次のような結果になりました(※画像クリックで拡大できます)。
| Tiled DiffusionとTileを併用 | Tiled Diffusionのみ | ControNetのTileのみ | (参考)標準のアップスケール |
|---|---|---|---|
 |
 |
 |
 |
結果としては
- Tiled Diffusionのみの場合:イラストのディテールが少し飛んでしまっています。
- ControlNetのTileのみの場合:逆にディテールが追加されていることがわかります。
- 併用した場合:元画像の特徴を崩すことなく高解像度化できています。
いずれも結果としては良好でどれがいいのかは好みにもよると思いますが、元画像と比較したときの忠実さで言うとTiled DiffusionとTileを併用したパターンが一番です。
このようにどちらか片方だけだとディテールが減るか、または増えすぎるという副作用があるので元画像に忠実な高解像度画像を生成したい場合は両者を併用するとよいということになります。うまく使い分けましょう。
Tiled Diffusion&ControlNetのTileの具体的な設定方法
ではTiled DiffusionとControlNetのTileを併用する方法の具体的なやり方をご説明していきます。当然ですが2つの拡張機能をweb UIに導入済みであることを前提とさせていただきますので、まだ導入が済んでいないよという方は先に導入を済ませておいてください。
img2imgの設定
まずimg2imgの設定ではノイズ除去強度が重要になります。Tiled Diffusionの公式ページでは「0.75」程度が推奨されていますが、使うモデルによっては画像がぼやける場合があるそうなのでもう少し低めの値でもよいかもしれません。私が試した範囲では0.5~0.6くらいでもよい結果が得られました。
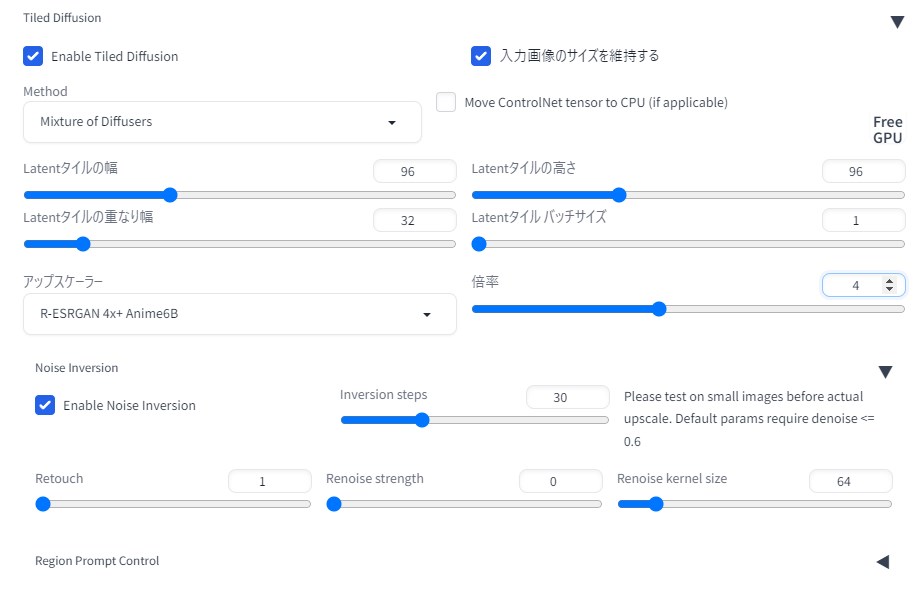
Tiled Diffusion(とTiled VAE)の設定
Tiled Diffuson
次はTiled Diffuisonの設定です。下記の設定値については公式ページで推奨値が公表されています。
- Method:Mixture of Diffusers
- Latentタイルの重なり幅:32
- Enable Noise Inversion:チェックをON
- Inversion Steps:30
- Renoise Strength:0
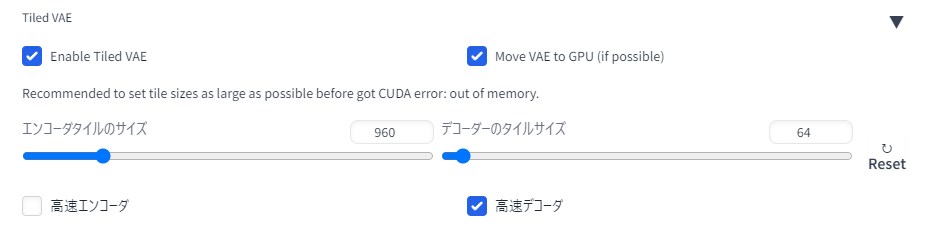
Tiled VAE
Tiled VAEは使用するVRAMを削減するための機能です。こちらのほうは基本的にはデフォルト設定でOKです。
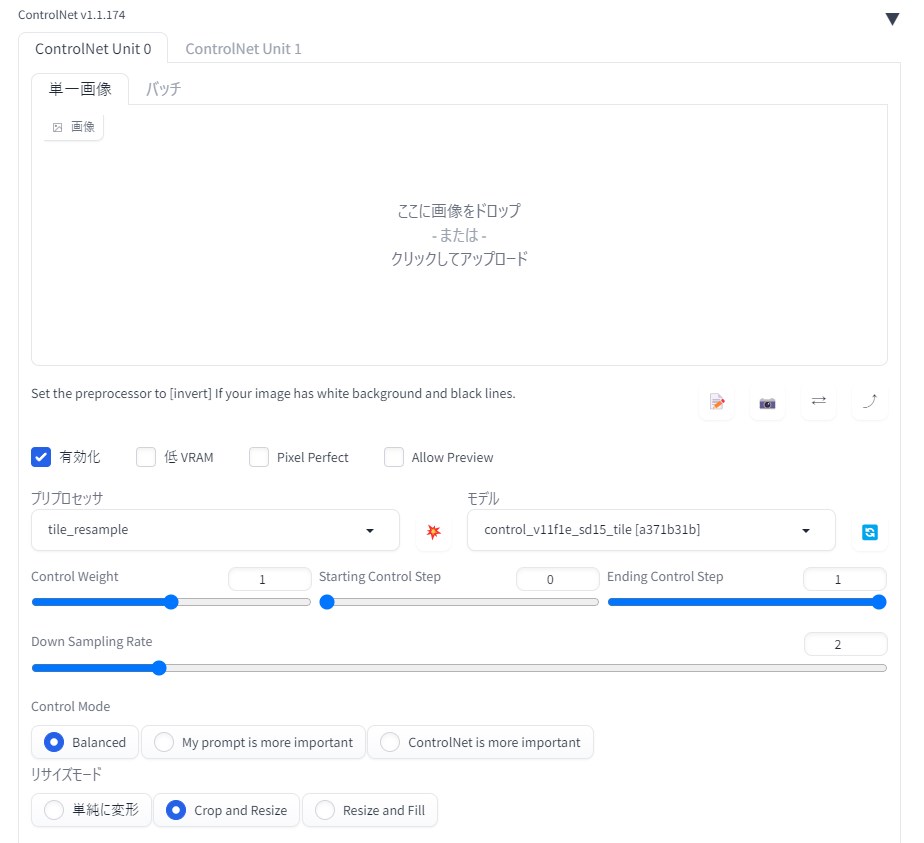
ControlNetのTileの設定
ControlNetの設定のポイントは下記のとおりです。
- 入力画像:空欄のままにしておく
- プリプロセッサ:tile_resample
- モデル:control_v11f1e_sd15_tile
- Down Sampling Rate:2
今回の方法で高解像度化する場合は入力画像は必要ないのでその点にはご注意ください。
おわりに
以上、Tiled DiffusionとTileを併用してimg2imgで高解像度画像を生成する方法をご紹介しました。今回の方法を使えば元画像の特徴を維持したままきれいに高解像度化できて便利なので、ぜひ皆さんも試してみてください。
この記事が何かしら参考になれば幸いです。