今回はUnityのShader Graphの使い方を解説する記事です。
私はしばらく前までシェーダーについて
- 作り方がよく分からん
- 自作できれば表現の幅が広がりそうだけどなんか大変そうだ
などと思っていました。
しかし最近URPのプロジェクトを使うようになって、試しにShader Graphを使ってみたら今まで欲しかったシェーダーを簡単に作ることができて驚きました。そして個人的に「なんで今までこんな便利機能を使わなかったのか」と後悔するほどの衝撃を受けたのですが、執筆時点ではまだまだ使い方の情報が少ないためこれは記事を書かなきゃ…と思った次第です。
さてShader Graphはザックリ言うとシェーダーを簡単に作れる機能で、使いこなせれば表現の幅が格段に広がります。とても楽しいので、ぜひこの記事を通して基本的な使い方だけでも覚えて頂ければと思います。
- この記事で使用しているUnityのバージョン:2021.2
- プロジェクトテンプレート:URP
Shader Graphとは?
まず、はじめにShader Graphとは何か?という点から説明します。
視覚的にシェーダーを作れる便利機能
Shader Graphとはシェーダーを視覚的に作れる便利な機能のことです。下の図のように「ノード」という機能のカタマリをつなぐことで簡単にシェーダーを作れます。
それでこれの何が便利なのかというと…以前はシェーダーを自作するためには「シェーディング言語」を使ってプログラミングをする必要がありました。
しかしUnityを使っていてシェーディング言語まで覚えるのは非常に負担が大きく、結局「シェーダーの作り方ってなんかよく分からんから、とりあえずシェーダーを書けるすごい人が作ったやつを使わせてもらう」という(私みたいな)人が多かったのではないかと思います。
そのような中で、視覚的にシェーダーを作れて無料で使えるShader Graphの登場はかなり衝撃的だったといえます。これなら初心者の方でも簡単にシェーダーを作れるので表現の幅が広がりますね!
Shader Graphを使うにはURPかHDRPのプロジェクトが必要
ただしShader Graphを使うには「URP」または「HDRP」が導入されたプロジェクトが必要です。このうちよく使うURPについては以下の記事

に詳しく書いたので、よく分からないという方はそちらも併せてご覧ください。
※追記:
Untiy2021.2からビルトインRP(つまりデフォルトの描画方式)にも対応するようになったようです。詳しくは下記の公式動画をご覧ください。
Shader Graphの使い方
さて、前置きが少し長くなりましたがここからが本題です。実際にシェーダーを作りながらShader Graphの基本的な使い方を説明していきますね。
今回作るシェーダーは次のGIFのように時間経過で七色に光る「ゲーミングシェーダー」です。
主な手順は次の通り。
- 新しいシェーダーグラフを作る
- Blackboardに必要な変数を用意する
- ノードをつないでシェーダーを作る
- 新しいマテリアルを作って設定を行う
手順1:新しいシェーダーグラフを作る
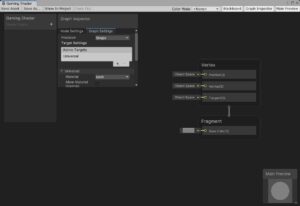
まずは新しいシェーダーグラフを作ります。プロジェクトビューの適当な場所で右クリック→「作成」→「シェーダーグラフ」→「URP」と進み、今回は「Unlitシェーダーグラフ」を選択しましょう。
Unlitシェーダーとはライティングを考慮しないシェーダーです。もしライティングを考慮したい場合は「Litシェーダーグラフ」を作ってください。
作ったシェーダーグラフをダブルクリックすると次のような画面が出ます。これがShader Graphの画面です。
ここに必要な変数を用意したり、ノードを作ってつなげたりしてシェーダーを作っていきます。
手順2:Blackboardに必要な変数を用意する
では早速シェーダーを作っていきます。最初からノードを作っても良いのですが、今回は単純なので先に必要な変数を用意してみましょう。変数は画面左の部分(=Blackboardといいます)に一覧表示されます。
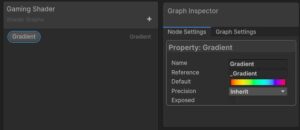
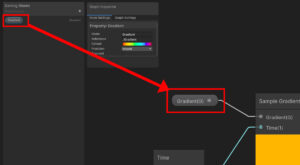
さてゲーミングシェーダーは七色に光るので、ここではグラデーションを格納する変数を用意します。画面左上の「+」マークをクリックし、「Gradient」を選択してください。
そうするとグラデーション用の変数ができるので、「Default」に虹色のグラデーションを指定しておきましょう(下図)。
手順3:ノードをつないでシェーダーを作る
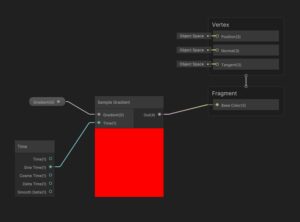
そうしたらいよいよノードを作り、それをつないでシェーダーを作ります。先にお手本のノードを示しておくと次のような感じです。
処理の作り方を順番に見ていきましょう。
まず最初に先ほど作ったグラデーションを持ってくる必要があるので、Blackboardの「Gradient」という部分をクリックし、右側の空間にドラッグ&ドロップしてノード化します。
次にグラデーションはそのままでは色として扱えないので、「Sample Gradient」というノードを作りましょう。これはグラデーションから色を取り出すためのノードです。
右クリック→「Create Node」を選び、出てきたウィンドウの検索欄に「Gradient」と入力して出てきた「Sample Gradient」ノードを選択しましょう。そうしたらGradientの右端の〇をつまんでSample Gradientの左の〇に接続します(下図)。
これでグラデーションを取得することができるようになりました。
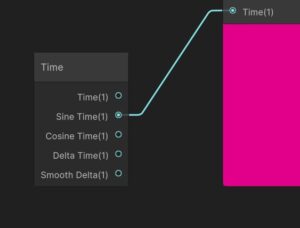
ただしこのままでは色が変化しないので、時間経過で色を変更できるように「Time」ノードを作ってSample Gradientノードの「Time」に接続します。
ここでは「Sine Time」を接続することで滑らかに色が変化するようにしました。
ここまでできたら、最後に最初からある「Fragment」の「Base Color」のところに「Sample Gradient」の出力を接続しましょう。
これでゲーミングシェーダーを作ることができました!
手順4:新しいマテリアルを作って設定を行う
そうしたらあとは新しいマテリアルを作ってシェーダーを適用するだけです。
適当なフォルダにマテリアルを作り、右クリック→「作成」→「マテリアル」を選んで新規マテリアルを作ってください。そうしたら「Shader」欄に「Shader Graph/Gaming Shader」を設定しましょう。このマテリアルを任意のメッシュレンダラーに設定すれば作業完了です。
おわりに:Shader Graphでシェーダー沼にハマろう
以上、Shader Graphの概要や使い方について書いてきました。
既に紹介した通りShader Graphは簡単にシェーダーを作れて表現の幅を広げることができるので、本当に画期的で面白い機能だと思います。事実私はShader Graphを使い始めてからすっかりやみつきになってしまいました。楽しすぎるのでゲームそのものの制作が疎かにならないかと心配になるほどです。皆さんもハマりすぎにはくれぐれもご注意を…。
※追記:
Shader Graphの入門本(電子書籍・有料)を執筆しました。さらに詳しく丁寧な解説をお求めの場合はぜひご検討ください。