今回はStable Diffusion web UIの拡張機能に関する話題で
をご紹介するという内容になっています。
これまでAIイラストというと一貫性の問題、つまり「同じキャラクターを生成するのが難しい」という課題がありました。例えばあるイラストを生成して好みのキャラクターが出たとしても、別の呪文を使うとそのキャラクターを正確に再現できなくなってしまう…ということですね。
ただ最近はこの問題に対する対処法がいくつか登場しており、一貫性が重要なアニメーションや漫画への応用がより実用的になりつつあります。そのような中でこの問題に対して有効な「MasaCtrl」という手法を使えるweb UI用の拡張機能が登場し、一貫性の問題を解決できそうだと先日各所で話題になっていたので私も試してみることにしました。
ここではこのMasaCtrlの概要や使い方について解説していきますね。
現在この拡張機能の公式のReadmeには使い方の説明がほとんどなく、皆さん試行錯誤的に使っているようなので私も何か勘違いしている部分があるかもしれません。下記の情報は参考程度になさってください。
キャラクターを記録したあと背景を変えるとどうなるか?という実験を追加しました。また、記事のタイトルが誤解を招きそうだったので少し変更しました。
MasaCtrl拡張機能について&導入方法
拡張機能の公式ページ
MasaCtrlとは?
MasaCtrlは「Tuning-Free Mutual Self-Attention Control for Consistent
Image Synthesis and Editing」の略で、生成する画像の一貫性を保つための手法です(※この手法自体の公式ページは下記。英語です)。
これを使えば、ある生成画像Aに登場するキャラクターと似たようなキャラクターを別の生成画像Bに登場させることができます。
今回ご紹介する拡張機能はこのMasaCtrlの手法をStable Diffusion web UIで使えるようにしたものです。
MasaCtrlを使った場合のサンプルイラスト
ではMasaCtrlを使うと具体的にどのようなことができるのか?という部分をご説明するために、私が実際に生成したサンプルイラストを掲載しておきます(※いずれも記載のない条件は同じ)。
| 元画像 (※これをMasaCtrlに記録) |
MasaCtrlを使って生成した別画像 (同一シード・別プロンプト) |
(参考)MasaCtrlを使わずに生成した別画像 |
|---|---|---|
 |
 |
 |
masterpiece, super fine illustration, 1girl, uniform, cowboy shot, simple background, happy, waving hands
(上記2・3列目では「waving hands」を「fist pump, closed eyes」に変更)
flat color, flat shading, nsfw, retro style, poor quality, bad face, bad fingers, bad anatomy, missing fingers, low res, blurry, head out of frame, cropped, signature, watermark, username, artist name, text, logo
ここではたまたま(?)MasaCtrlを使わない場合でもかなり似たようなキャラクターが生成されましたが、再現度としてはMasaCtrlを使ったほうがよいことがわかります。
それから試しにMasaCtrlに一旦記録させた状態でランダムシードで画像を再度生成したところ、やはり似たようなキャラクターが生成されました。
| 元画像(再掲) | MasaCtrlを使って生成した別画像 (元画像とは別シード・同一プロンプト) |
|---|---|
 |
 |
このようにMasaCtrlを使えば(完全一致とまではいかないものの)似たようなキャラクターを再現できることが分かります。
ただ上記のサンプルはかなり上手くいったほうで、私が試した限りでは髪の長さや装飾品の有無が大きく変わってしまうことのほうが多かったです。個人的には最初「ほぼ同じキャラクターが確実に出るのかな」と思っていたのですが現時点ではそういうわけでもないようですね(※まあ私の使い方が悪いだけかもしれません…)。下記は惜しい例と失敗例です。
| 元画像 (先ほどのプロンプトを少し変更したもの) |
惜しい例 (同一シード、呪文:dancing) |
失敗例 (同一シード、呪文:angry) |
|---|---|---|
 |
 |
 |
ベースはほぼ同じキャラクターになっているものの服装や髪の長さがちょっと違います。呪文をangryにした例では一応似てはいますが、なぜか帽子が追加されておりもはや「そっくりさん」です。やはりポーズや表情が大幅に変わるプロンプトにすると再現度が低くなる傾向があるような気がします。
実験:キャラクターを記録してから背景を変えるとどうなるか?
ところで上記のサンプルではとりあえず単色の背景のイラストを生成したのですが、ふと
- キャラクターを記録してから背景を変更するとどうなるんだろう?
- 背景だけがきちんと入れ替わるのだろうか
と思ったので検証してみることにしました。
| 元画像(背景:classroom) | classroomをforestに変更した画像 |
|---|---|
 |
 |
結果としてはこれは上手くいきませんでした。キャラクターは再現できていますが、背景が元画像の影響を受けてしまっていてきれいに出ていません。
MasaCtrlを使ってキャラを再現するときは背景のプロンプト等を変更してしまうとダメなようですね。
web UIへの導入方法
さてMasaCtrlのStable Diffusion web UIへの導入方法は、「URLからインストール」タブで下記のURLを記入してインストールボタンを押すだけです(※無料でインストールできます)。
これでweb UIを再読み込みすると、txt2imgとimg2imgの下の方にMasaCtrlの設定欄が出現します。
MasaCtrl拡張機能の使い方
ではここからMasaCtrl拡張機能の使い方をご説明していきます。この拡張機能は(執筆時点では)使い方がなかなか難解で直感的に使うのは難しいので、順を追って解説しますね。
- 拡張機能の設定画面について
- キャラクターの記録方法
- 記録したキャラクターの再現方法
拡張機能の設定画面について
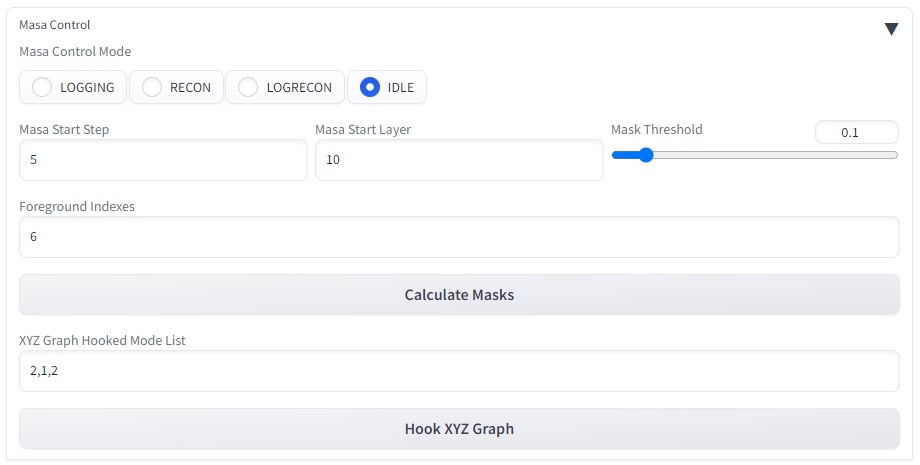
まず、この拡張機能の設定画面は下記のようになっています。
公式のReadmeには各項目の説明がなく私も一部の項目しか把握できていないのですが、判明している箇所だけ書くと次のような感じです。
- Masa Control Mode:
「LOGGING」で記録・「RECON」で再現を行います。「IDLE」は何もしません。 - Foreground Indexes:
記録したいキャラクター等を表すキーワードの位置を指定します。詳しくは後述。
キャラクターの記録方法
次にキャラクターを再現するには、そのキャラクターをMasaCtrlに記録する必要があります。そこで次の操作を行います。
- まず普通に画像を生成してどの画像を記録するかを決めます(どんな画像でもいいならこの手順はスキップしてOKです)。
- 記録する画像が決まったら次の2つのことを行います。
- MasaCtrlの「LOGGING」トグルをONにする
- 「Foreground Indexes」に記録する対象を示すキーワードの位置を指定する(※説明が難しいので下で改めて説明します)
- シードを固定して、同一条件でもう一度同じ画像を生成します。するとその画像のキャラクターがMasaCtrlに記録されます。
Foreground Indexesはどうやって指定する?
では謎が多い「Foreground Indexes」はどうやって指定すればいいのでしょうか?
例えば先ほどのサンプルのように、ある「女の子」を別の画像で再現するとしましょう。このときプロンプトの一例を挙げると
のような感じですよね。ここでForeground Indexesに指定するのは、女の子を表す「girl」までのトークン数です。
トークン数とはプロンプト内の意味のある単語の数のことです(※ややこしいですが「,」や「1」もそれ単体で1トークンになります)。つまり上の呪文でいえば、girlまでのトークン数は下の表のようになります。
| トークン | 先頭からのトークン数 |
|---|---|
| masterpiece | 1 |
| , | 2 |
| super | 3 |
| fine | 4 |
| illustration | 5 |
| , | 6 |
| 1 | 7 |
| girl | 8 |
これを踏まえると、この呪文の場合にはForeground Indexesに「8」を記入すればよいことになります。
ちなみにトークン数はweb UIのプロンプト欄の右上の数値で確認することができるので覚えておくと便利ですよ。
記録したキャラクターの再現方法
ここまでできたら、あとは記録したキャラクターを再現するだけです。好きなキーワードをプロンプトに追加し、MasaCtrlの「RECON」トグルをONに切り替えて画像を生成すると例えば別ポーズでも似たようなキャラクターの画像が生成されます。
おわりに
以上、一貫性のあるキャラクターを生成できるMasaCtrlの使い方をご紹介しました。今はちょっと使い方が難しい拡張機能ではありますが、一貫性問題を解決するのに役立つので色々いじってみると面白いかなと思います。ぜひ皆さんも実際に試してみてください。
この記事が何かしらお役に立てば幸いです。