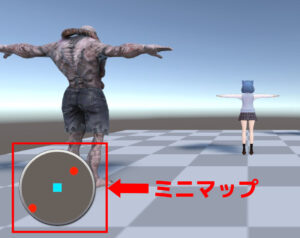
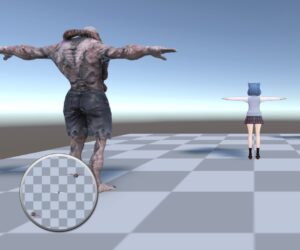
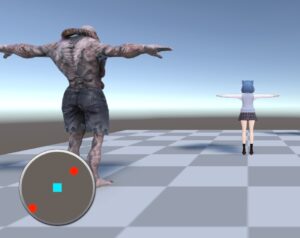
Unityでゲームを作っていると、ゲーム画面に「ミニマップ」を表示させたくなる時があります。ミニマップとは例えば下の画像のようなやつですね。
これはUntiyなら比較的簡単に作れるのですが、そうは言っても初心者の方からしたら「やり方がよく分からん!」と悩んでしまうかもしれません。そこでここでは
について丁寧に解説していきますね。
ミニマップの作り方は主に3通り
まずはじめに、Unityでミニマップを作る方法はいくつもあるのでどの方法を採用するか選定しておこうと思います。主な作り方としては次の3通りが挙げられます。
- 単純にカメラだけを使う方法
- Render Textureを使う方法
- UIを使う方法
それぞれについてザックリと説明しておきます。
作り方1:単純にカメラだけを使う方法
一つ目は単純にカメラだけを使う方法です。メインカメラとは別にミニマップ用のカメラを用意し、その映像を画面上に小さく映し出すだけです。
この方法は最も簡単ではありますが、ミニマップの見栄えを調整するのが難しいのであまり実用的ではないかもしれません。
作り方2:Render Textureを使う方法
二つ目はRender Textureにサブカメラの映像を投影させ、そのRender TextureをUIに貼り付ける方法です。
こう書くとなんか難しそうですがやってみると手軽なうえ、ミニマップの見た目をお好みで変更できるなど意外とメリットが多い方法となります。今回はこの方法を使うことにしましょう。
なお「Render Textureって何?」という方は下の記事も併せてご覧頂くと理解しやすいと思います。

作り方3:UIを使う方法
三つ目はUIを使ってアイコンを表示する方法です。ミニマップに映るゲームオブジェクトがプレイヤーに近づいたら、UIにアイコンを表示させるようにします。
一見すると簡単なようですが、アイコンの位置や回転を制御する必要があるなど意外と面倒くさいので今回紹介する方法の中では一番難しいやり方です。気になる方はご自身で研究してみてください。
Render Textureを使ったミニマップの作り方
ではここからRender Textureを使ったミニマップの作り方をご紹介します。主な作業手順は次のとおり。
- ミニマップ用のRender Textureを作る
- ミニマップ用のカメラを作る
- ミニマップ用のUIを作る
- ミニマップ用のレイヤーを作る
- キャラクター等にアイコンをつける
- メインカメラと、手順2のカメラのカリング設定を行う
それぞれ詳しく見ていきましょう。
手順1:ミニマップ用のRender Textureを作る
まずはミニマップを投影するためのRender Textureを作ります。プロジェクトビューの適当なところで右クリック→「作成」→「レンダーテクスチャ」を選択して新しいRender Textureを作成しましょう。
このRender Textureの設定は特にいじる必要はありません。デフォルトのままでOKです。
手順2:ミニマップ用のカメラを作る
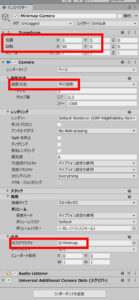
次にミニマップ用のカメラを作ります。シーンに新しいカメラを作り、設定を次のように変更してください(※位置は適当なところに調整してください)。
- 投影方法:平行投影
- 出力テクスチャ:手順1のRender Textureを登録
手順3:ミニマップ用のUIを作る
そうしたら次はミニマップ用のUIを作ります。次の作業を行ってください。
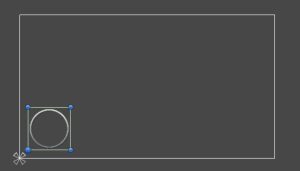
手順3‐1:キャンバスと枠画像の作成
まず新しいCanvasを作り、その中に枠画像用のImageを作ります。
枠画像のサンプルとして下の画像を配布しますので、ご自由にお使いください。
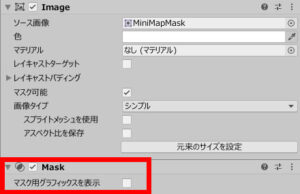
手順3-2:マスク画像の作成
手順3-1のImageの子としてマスク画像用のImageを作ります。そしてUIのMaskコンポーネントをアタッチし、「マスク用グラフィックスを表示」をOFFにします。
マスク画像も配布しますのでご自由にお使いください。
手順3-3:Raw Imageの作成
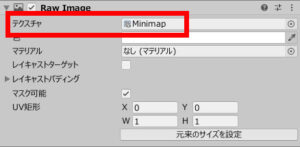
次に手順3-2のImageの子としてRaw Imageを作ります。テクスチャ欄に、手順1で作ったRender Textureを登録してください。
ここまでの作業が完了すると次の画像のようにミニマップが表示されるようになります。
ただしこのままだと、単に上から撮影した映像をUIに投影しただけなのでもうひと手間加える必要があります。
手順4:ミニマップ用のレイヤーを作る
次の作業としては、ミニマップに投影するゲームオブジェクトを制限するために新しいレイヤーを作ります。プロジェクト設定ウィンドウを開き、タグとレイヤーから適当な欄にミニマップ用の新しいレイヤーを作ってください。
ここでは3番の欄を使っていますが、欄は空欄の場所ならどこでもかまいません。
手順5:キャラクター等にアイコンをつける
次にキャラクター等の子オブジェクトとして、アイコンとなる3Dオブジェクトを作ります。
この子オブジェクトのレイヤーは先ほど作ったミニマップ用のレイヤーにしておいてください。
手順6:メインカメラと、手順2のカメラのカリング設定を行う
最後に、このままでは
- メインカメラにアイコンが映ってしまう
- ミニマップ用カメラにキャラクター本体が映ってしまう
というような状態になっているので、カメラのカリング設定を変更して各カメラに映したくないゲームオブジェクトを除外するようにします。
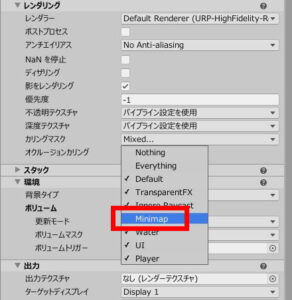
まずメインカメラの場合は、ミニマップ用のレイヤーのチェックを外します。
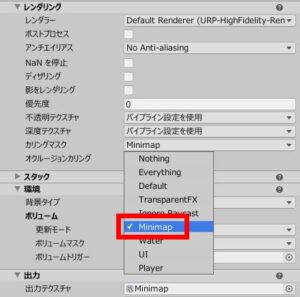
逆にミニマップ用カメラの場合は、ミニマップ用のレイヤーだけにチェックを入れておきます。
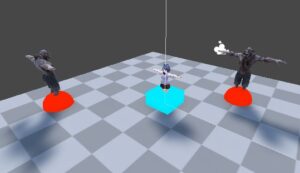
これでミニマップが完成しました!下の画像のようになっていれば成功です。
おわりに
以上、簡単なミニマップの作り方についてご説明しました。
ミニマップがあれば後ろが見えないFPS等のゲームでも状況を把握しやすくなり、よりユーザーフレンドリーなゲームにすることができるので便利です。ぜひ上記の内容を参考にしていただき、ご自身のゲームに導入していただければと思います。
この記事がUnityでのゲーム開発のお役に立てば幸いです。