今回はStable Diffuison web UIの基本機能に関する初心者向けの話題で
を丁寧にご紹介するという内容になっています。
Stable Diffusion web UIで画像を生成していると高解像度の画像を作りたくなる時があるのですが、普通に大きな画像を生成すると構図が崩れてしまうなど意図しない結果になる場合がほとんどです。しかしこのようなときに役立つのが「Hires.fix」と呼ばれる機能で、これを使えば構図の破綻を防ぎつつ高解像度の画像を生成することができます。
ここではこのHires.fixについて使い方を詳しくご説明していきますね。
Hires.fix(高解像度補助)とは?
Hires.fixは構図の破綻を抑えつつ高解像度の画像を生成するためのweb UIのオプションです。
普通に高解像度の画像を生成すると、例えば
といった構図の破綻が発生することがよくあるのですが、Hires.fixを使えばそのような意図しない結果が発生しづらくなるので便利です。
Hires.fixの有無による結果の違いの例
ではサンプルとして実際にHires.fixの有無による生成結果の比較を掲載しておきますので参考になさってください。
| Hires.fixあり | なし |
|---|---|
 |
 |
条件:
- プロンプト・ネガティブプロンプトは呪文のコツ記事の「クリスタルのお姫様」のものを使用。
- プロンプト・ネガティブプロンプト・シードなどHires.fix以外の設定項目はどちらも全く同じ。
Hires.fixなしだと、呪文に「solo」を入れたのですがキャラクターが二人に分裂してしまっていますし、背景もなんだかよくわからないことになっています。
一方でHires.fixありの場合は正常に画像を生成できており、全体的にディテールもしっかり描き込まれていることがわかりますね。
Hires.fixの動作の仕組み
このような明確な違いが生じる理由は、Hires.fixでは通常の画像生成の手順とは少し違うやり方をしていることによります。web UIの機能説明ページによるとHires.fixは
A convenience option to partially render your image at a lower resolution, upscale it, and then add details at a high resolution.
(機械翻訳:画像を低解像度で部分的にレンダリングし、アップスケールしてから、高解像度で詳細を追加するための便利なオプションです。)
とのことなので、手順としてはどうやら
- まず低解像度で画像を生成する。
- 手順1の画像をアップスケール(拡大)する。
- 手順2の画像をimg2imgする。
となっているようです。手順を3段階に分けることで構図の破綻を予防しているようですね。
余談:高解像度の画像を生成するときはグラボの性能に注意
さてここで少し話が逸れるのですが、ここまでの内容をお読みいただいて「じゃあHires.fixを使ってみるか!」と思った方も多いかと思います。しかし高解像度の画像を生成する際にはお使いのグラフィックボードの性能に余裕があるかをチェックしておいてください。というのは、例えば低解像度の画像生成でギリギリ…といった性能だとエラーが出て処理がストップしてしまう可能性があるからです。
もし高解像度の画像を生成したいのにエラーが出る場合は次の2つの解決策があります。
- より高性能なグラボに交換する
- 拡張機能「Tiled Diffusion with Tiled VAE」を使う
まず一つ目は単純に高性能なグラボに交換することです。まあどのくらい高解像度の画像が必要なのかにもよるので一概に「このグラボにすればいい」とは言えないのですが、一般論としてStable Diffusionを快適に動かすためのグラボの選び方を下記の記事で詳しくご説明しています。ご興味があればぜひそちらもご覧いただければと思います。

次に二つ目として、「Tiled Diffusion」という拡張機能を使って高解像度画像を生成するやり方もあります。これは比較的性能が低いグラボでも高解像度の画像を生成できる拡張機能で試してみる価値があります。詳しい使い方は下記の記事でご紹介していますので、そちらも併せてご覧ください。

Hires.fixの使い方
さて前置きが長くなってしまいましたがここからが本題です。Hires.fixの使い方をご説明していきますね。
Hires.fixの有効化方法
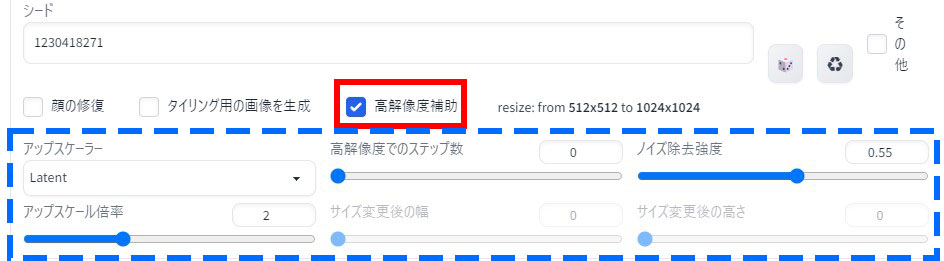
まずHires.fixを有効化するには、txt2imgタブの画面の左下(シードの下あたり)でHires.fix(日本語化している場合は「高解像度補助」)にチェックを入れます。
設定項目について
すると先ほどの図の破線部分の項目が出現するので、その項目を設定していきます。主な項目の意味は次のとおり。
- アップスケーラー:
低解像度の元画像を拡大する際に用いるアップスケーラーの種類を指定します。 - 高解像度でのステップ数:
高解像度化する際のステップ数。0にするとサンプリングステップ数と同じ値が適用されます。通常は「0」のままか、サンプリングステップ数よりも小さい値でOK。 - ノイズ除去強度:
値が大きいとディテールが追加されて精細な画像になりますが、元画像と違った絵になる可能性が高くなります。おすすめの値は0.5~0.6くらいです。 - アップスケール倍率:
画像の拡大率。大きな値にするとより高解像度になりますが生成時間が増大します。通常は「2」くらいでOK。
アップスケーラーの種類が色々あってどれを使うか迷うくらいで、あとはそんなに難しい項目はないですね。ひととおり設定できたら通常通り生成ボタンを押すだけです。
アップスケーラーについて
さて最後に、アップスケーラーの種類とそれぞれの違いについて簡単に比較してみようと思います。…とはいえアップスケーラーは種類が多くさすがに全部検証するのも大変なので、ここでは下記のアップスケーラーに絞って比較することにしました。
- Latent
- R-ESRGAN-4x+
- R-ESRGAN-4x+-Anime6B
| アップスケーラー | 生成した美少女イラスト | 生成にかかった時間 |
|---|---|---|
| Latent |  |
短い |
| R-ESRGAN-4x+ |  |
並 |
| R-ESRGAN-4x+-Anime6B |  |
短い |
あくまで今回の結果を元にした話ですが、クオリティの高さと生成時間の短さを両立しているLatentが一番オススメかなと思います。
ただしアップスケーラーにも得意不得意があるようです。R-ESRGAN-4x+はリアル系に強いとのことなので生成する画像のタイプに合わせて使い分けるとよいでしょう。また、Latentはディテールがゴチャゴチャしがちなのでスッキリさせたい場合はR-ESRGAN-4x+-Anime6Bがオススメです。
おわりに
以上、Hires.fixの使い方についてご説明しました。この機能を使いこなせば高解像度の画像をきれいに生成できるようになるので、まだ使ったことがないよという方はぜひ試してみてください。
この記事が何かしらお役に立てば幸いです。