今回も画像生成AIに関する話題で、タイトルの通り
をご紹介するという内容になっています。
まず前回の記事ではStable Diffusionを使って高品質な美少女イラストを作る方法をご紹介したのですが、その記事を書く中でゲーム開発者の私としては
と思いました。そしてしばらく研究した結果、普通にイラストを生成するのに比べれば少し手間はかかるもののAIを活用して比較的簡単に立ち絵素材を作る方法を発見しました。
そこでここでは
- 無料の画像生成AI「Stable Diffusion」でかわいい女の子の立ち絵イラストを生成し…
- その画像を高解像度・高精細化して
- 背景を削除して素材化する
といった手順で立ち絵素材を作る方法を丁寧にご紹介しますね。
記事を書きなおし、内容を「より簡単に精細な立ち絵を作れるやり方」に改めました。
今回作る立ち絵素材のサンプル
まずはじめに今回私がサンプルとして作った立ち絵素材を掲載しておきます(サーバーの都合上縮小してありますが、実際はこの2倍のサイズです)。
下記でご紹介している手順以外に加工はしておらず、よく見ると髪の毛が途中で切れてしまったりしていますが全体的にはきれいに仕上がっています。こういった立ち絵を自分で描くのはなかなか大変ですが、AIを活用することで比較的簡単に立ち絵素材を作ることができます。
画像生成AIを駆使して女の子の立ち絵素材を作る方法まとめ
ではここから先ほどのような女の子の立ち絵素材を作る方法についてご説明します。主な手順は次の3ステップです。
- Stable Diffusionで女の子の立ち絵を生成する
- 「Hires.fix」機能で改めて高解像度の画像を生成する
- イラストの背景を削除して素材化する
それぞれ詳しく見ていきましょう。
手順1:Stable Diffusionで女の子の立ち絵を生成する
まずは無料の画像生成AIであるStable Diffusionを使って女の子の立ち絵を生成します。ゲームと相性が良いアニメ調のイラストをStable Diffusionで生成する方法に関しては下記の記事で詳しくご紹介していますので、ここではその内容を前提とさせていただきます。

また、モデルは下記の記事でご紹介している「Anything」を使うものとします。


さて一番目の記事ではとりあえずかわいい美少女イラストを生成することを目指した内容になっているのですが、立ち絵素材を作るためには
- 少なくとも女の子の膝から上が映っている画像であること(できれば全身が映っているのが望ましい)
- 立ち姿のイラストであること
- 切り抜きしやすいように背景がシンプルであること
といった要件を満たすようにプロンプト(=呪文)を調整する必要があります。そこでプロンプトおよびネガティブプロンプトには次のような単語を盛り込みましょう。
masterpiece, super fine illustration, extremely detailed, 1girl, flat background, full body, standing, extremely detailed face and eyes,
flat color, flat shading, nsfw, retro style, poor quality, worst quality, bad face, bad fingers, bad anatomy, missing fingers, low res, cropped, signature, watermark, username, artist name, text
プロンプトのポイントについては、まず「flat background」によって背景をシンプルにすることが重要になります。そして立ち絵にするために「full body」および「standing」といったキーワードも必須です。
またネガティブプロンプトに関しては下記の呪文のコツ記事でご紹介しているものをそのまま使いました。


この呪文を使って「512*768px」のサイズでイラストを生成すると、例えば下記のような美少女イラストが生成されました。いい感じです。
ただし今回使用したモデルだと「1girl」と指定しても2人以上のキャラクターが出ることが多かったので、ある程度ガチャを引く必要があると思います。
手順2:「Hires.fix」機能で改めて高解像度の画像を生成する
次にこのままでは画像サイズが小さく高解像度のゲームで使うには物足りないので、Stable Diffusion web UIの「Hires.fix」という機能で改めて高解像度&高精細な画像を生成します。Hires.fixの詳しい使い方は下記の記事でご紹介していますのでそちらも併せてご覧ください。


web UIには画像をきれいに「拡大」する機能もあるのですが、高精細な画像が欲しいのでここでは単純に拡大するのではなく高解像度の画像として生成し直す方法をとります。
さてここでは次のような設定でHires.fixを使い、2倍のサイズの画像を改めて生成しました。
- プロンプト・ネガティブプロンプト:先ほどと同じ
- シード:先ほどと同じものに固定
- アップスケーラー:R-ESRGAN 4x+Anime6B
- ノイズ除去強度:0.5
これで高解像度・高精細な立ち絵を得ることができました。
手順3:イラストの背景を削除して素材化する
最後に先ほどアップスケールしたイラストの背景を削除して素材化します。やり方は次の2通りがあります。
- Rembg等の背景削除用の拡張機能を使う(無料)
- Photoshopで背景を削除する
どちらでも好きな方法を使ってください。Photoshopを持ってないよという方は1番目の方法が無料でできるのでお手軽です。
Rembg等の背景削除用の拡張機能を使う(無料)
まずはweb UIの拡張機能を使って背景を削除する方法です。下記の記事でご紹介している「Rembg」をはじめ背景削除用の無料の拡張機能がいくつかあるのでそれを使ってください。


Photoshopで背景を削除する方法
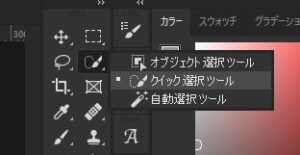
次にPhotoshopを使う方法ではクイック選択ツールを使った切り抜きを行います。クイック選択ツールはツールパネルの次の画像の場所にあります(ない場合は自動選択ツールのところを長押ししてみてください)。
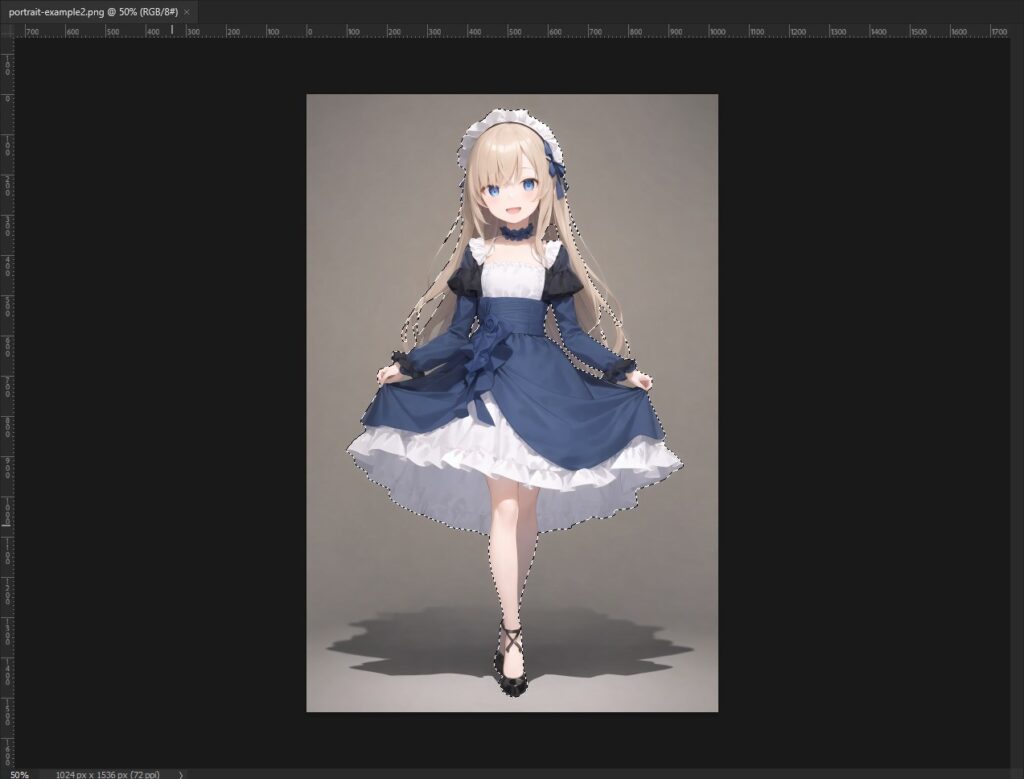
クイック選択ツールを選んだら、「被写体を選択」ボタンを押してみましょう。
すると自動でかなり正確に女の子の輪郭を選択してくれます。
次に、おそらく今の状態だと「背景」レイヤーで作業していると思うので、選択状態のまま「Ctrl+J」でレイヤーを複製しましょう。すると選択部分(つまり背景を抜いた画像)のみを複製したレイヤーが作られます。
あとは背景レイヤーを非表示にすれば立ち絵素材の完成です!忘れずにPNG形式で保存しましょう。
おわりに
以上、画像生成AIなどのツールを駆使してゲーム用の立ち絵素材を手軽に作る方法をご紹介しました。
昨今何かと物議を醸しがちな画像生成AIではありますが、うまく使えばイラストスキルがなくても簡単にクオリティの高い素材を作ることができるためゲーム開発等に役立てることができます。ぜひ上記の内容を参考にしていただき、素敵な立ち絵素材を作って頂ければと思います。
この記事が何かしら参考になれば幸いです。