Unityで3Dゲームを作っているとアニメ風の表現ができるトゥーンシェーダーが欲しくなってきますよね。ただアセットストアで探すと高品質なトゥーンシェーダーは高価なので「そんなに高いのは買えないよ…」という方も多いのではないでしょうか。
そこでアセットストア以外のアセットを調べたところ、「lilToon」という無料で使える高性能なトゥーンシェーダーを見つけました。そして実際に使ってみるとアセットストアの有料シェーダーに引けを取らないばかりか「こっちのほうがずっと高性能なんじゃないか??」と思うくらいのすごい完成度だったので、ぜひ皆さんにご紹介しておこうと思ったんですよ。
このような次第で今回は
- lilToonの特徴
- 導入方法・使い方
について説明していきますね。
lilToonの特徴

lilToonはlil氏が開発した高性能なUnity用シェーダーです。主な特徴としては次のようなものが挙げられます。
- 無料で利用可能
- 様々なUnityのバージョン・レンダリングパイプラインに対応(※要するに最近のUnityを使っているなら動作する)
- 高い表現力(アニメ風の表現はもちろん、リアル寄りの表現も可能)
- 軽量
- 親切で分かりやすいUI
私は有料のシェーダーアセットをいくつか持っていますが、このような特徴を併せ持つアセットは他に見たことがなく、lilToonを見つけたときは「こんなにすごいシェーダーを無料で使えるとは…!」と正直とても驚いてしまいました。これほど充実した無料シェーダーはまずありえないレベルなので、ありがたくゲーム開発に活用させて頂きましょう。
なおBOOTHのページでは開発支援の寄付も行うことができます。lilToon気に入ったよ、という方は作者様への寄付もご検討ください。
lilToonの導入方法
ではここからが本題でlilToonの導入方法や使い方を丁寧に説明していきます。まずはlilToonの導入方法です。次の作業を行ってください。
- 公式ページからファイルをダウンロードする
- 任意のUnityプロジェクトにunitypackageファイルをインポートする
- マテリアルのシェーダーをlilToonに変更する
※もしGitを使っている場合はUnityのパッケージマネージャからインポートする方法もあります。この方法は番外編としてご紹介しますね。
手順1:公式ページからファイルをダウンロードする
はじめに公式ページからZipファイルをダウンロードし、適当な場所に展開してください。
Macの場合は標準の解凍ソフトだと「Zipで圧縮されたunitypackageファイル」を上手く展開できない場合があると思うので、その場合は別の解凍ソフトを試すようにしましょう。
手順2:任意のUnityプロジェクトにunitypackageファイルをインポートする
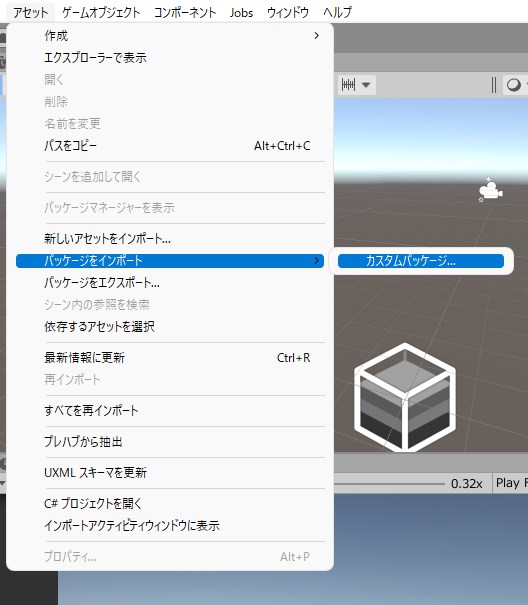
次に任意のUnityプロジェクトに先ほど展開したunitypackageファイルをインポートします。Unityエディタを開いた状態でunitypackageをダブルクリックするか、もしくはメニューバーの「アセット」→「パッケージをインポート」→「カスタムパッケージ」を選んでliltoonのunitypackageを指定すればOKです。
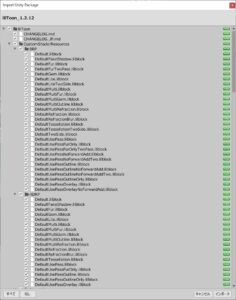
そうするとアセットのインポート画面が出るので右下の「インポート」ボタンを押しましょう。
しばらく待つとプロジェクトにlilToonがインポートされます。
手順3:マテリアルのシェーダーをlilToonに変更する
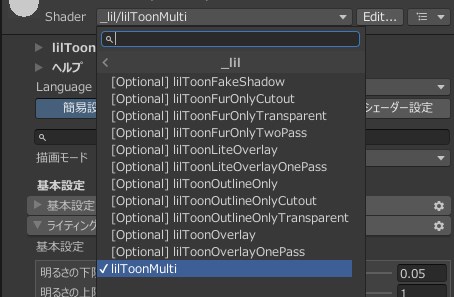
これでlilToonの導入自体は完了したので、最後に任意のマテリアルのシェーダーをlilToonに変更します。lilToonを適用したいマテリアルを選び、インスペクター上部からマテリアルの「Shader」を「lilToonMulti」に変更しましょう(※lilToonMultiがどこにあるかわからない場合は、検索バーから絞り込みを行うとすぐに見つかります)。
これで導入作業は完了です。
(番外編)Unityのパッケージマネージャ(UPM)から導入する方法
ちなみに番外編として、liltoonはUnityのパッケージマネージャからインストールすることもできます。こちらは「Git」というバージョン管理ツールを既にお使いの場合限定のやり方となりますが、アップデートやアンインストールがとても楽になるというメリットがあります。
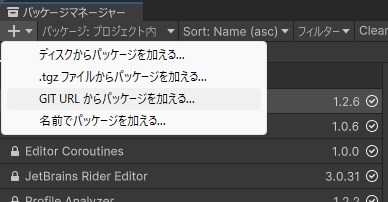
やり方は簡単です。パッケージマネージャを開いて左上の「+」マークを押すと「GIT URLからパッケージを加える」という項目があるのでそれを選択します。
するとURLの入力欄が出てきます。そこに下記のURLを入力しEnterを押してください。
しばらく待つとliltoonがパッケージとして追加されます。
lilToonの使い方
さてお次はlilToonの使い方についてです。lilToonは多機能ゆえに設定できる項目がとても多く、全部丁寧に説明していくと記事がものすごい長さになってしまいますので、ここではよく使いそうな項目に絞ってご説明しますね。
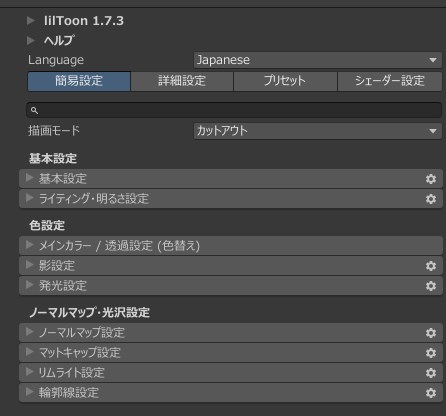
lilToonの画面
まずlilToonの画面構成についてですが、次の4つのタブがあって設定項目を切り替えることが可能です。
- 簡易設定
- 詳細設定
- プリセット
- シェーダー設定
簡易設定とプリセットは初心者向けの設定画面、詳細設定とシェーダー設定は上級者向けの設定画面となっています。以下、それぞれの画面と設定項目について説明します。
簡易設定
簡易設定ではその名のとおりlilToonの基本的な機能についての簡単な設定を行うことができます。
- 基本設定
- ライティング・明るさ設定
- メインカラー/透過設定
- 影設定
- 発光設定
- ノーマルマップ設定
- マットキャップ設定
- リムライト設定
- 輪郭線設定
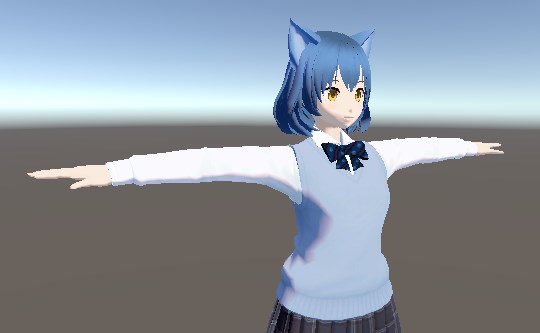
それぞれサンプルを交えて詳しく見ていきましょう。なおデフォルトだと次の画像のようなフラットな見た目になっていると思うので、設定変更前後の比較として参考になさってください。
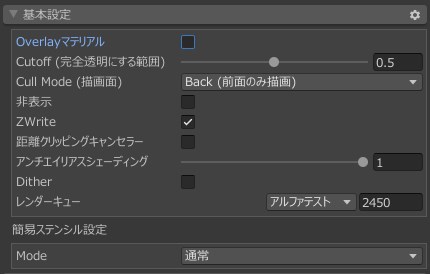
基本設定
3Dモデルの描画に関する基本的な設定を行います。
- Cull Mode (描画面):
3Dモデルの表面・裏面のうち指定した面を描画しないための設定です。基本的には「Back」(=裏面を描画しない)でOKですが、例えば両面を描画したいときは「Off」を選択します。 - 非表示:ONにするとマテリアルが非表示になります。
- ZWrite:奥行きの情報を書き込むかどうか。基本的にはONでOKです。
- レンダーキュー:マテリアルの描画順。基本的にはデフォルト値でOK。
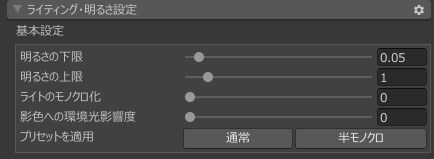
ライティング・明るさ設定
3Dモデルのライティング(照明)や明るさに関する設定項目です。
- 明るさの下限:ライティングによる暗さの限度。真っ黒になるのを防止します。
- 明るさの上限:ライティングによる明るさの限度。白飛びを防止します。
- ライトのモノクロ化:ライトの彩度を調整します。
- 影色への環境光影響度:周囲の光が影の色にどれくらい影響するか。
明るさの上限・下限の設定はとても便利な機能です。普通のシェーダーだとシーンのライディングによっては3Dモデルの明るさが「なんかコレジャナイ」感じになってしまうことが多いのですが、この機能を活用すれば明るいシーンでも暗いシーンでも3Dモデルの明るさを意図した範囲に収めることができます。
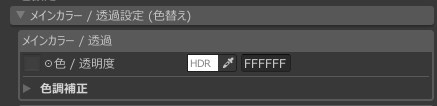
メインカラー/透過設定
メインとなるテクスチャやその色を設定します。
- 色:メインとなるテクスチャとその色を指定します。
- 色調補正
- 色相:色合い
- 彩度:鮮やかさ
- 明度:明るさ
- ガンマ:コントラスト
- グラデーションマップ:
グラデーションを使って色を補正します。
色調補正はかなり便利な機能で、例えば色違いのキャラクターを作りたい場合などに有用です。画像編集ソフトで別途テクスチャの色を変更しなくてもここの値を変更すれば簡単に実現できます。
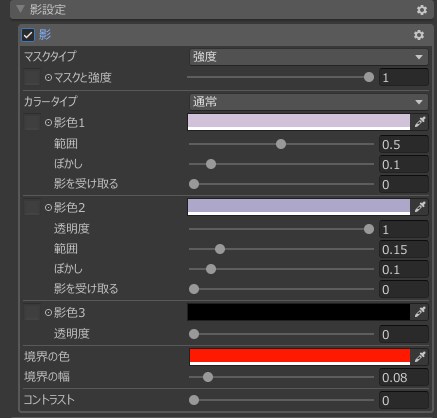
影設定
チェックを入れると影が出るようになります。
- マスクと強度:
影の強度を設定できます。また、マスクテクスチャを設定することで影が出る範囲を限定することが可能です。 - 影色:影の色
- 影を受け取る:他のオブジェクトによる影の影響を受けるかどうか
- 範囲:影の範囲。1に近い値になるほどより広範囲に影が出ます。
- ぼかし:
影のぼかし量。1に近いほどぼやけた影になります。アニメ風の見た目(=くっきりした影)にしたいなら0に近いほうがよいでしょう。 - 境界の色:影の境界部分の色
- 境界の幅:境界の色を乗せる範囲を調整します。
- コントラスト:影のコントラストの強さ
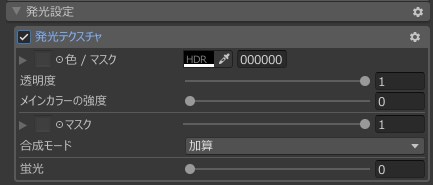
発光設定
チェックを入れると3Dモデルが発光するようになります。
- 色/マスク:発光の色。
- マスク:マスクテクスチャを指定することで発光する場所を限定することが可能です。
- 蛍光:ライトが暗いときのみ光るようになります。
マスクを設定しないとモデル全体が発光してしまうのでその点は注意してください。なお発光表現はポストプロセスの「ブルーム」(Bloom)と併用すると綺麗な光り方になります。Unityでの発光表現については下記の記事で詳しく解説していますので興味があればそちらも併せてご覧ください。

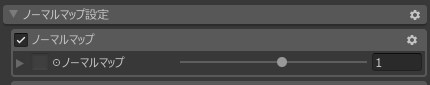
ノーマルマップ設定
チェックを入れると、細かい凹凸を表現するための「ノーマルマップ」(※法線マップとも呼びます)というテクスチャをセットできるようになります。アニメ風のキャラクターの場合はあまり使わない機能だと思いますが、リアル寄りの3Dモデルでノーマルマップが付属している場合は有効化しておくとよいでしょう。
- ノーマルマップ:ノーマルマップの画像と凹凸表現の強さ
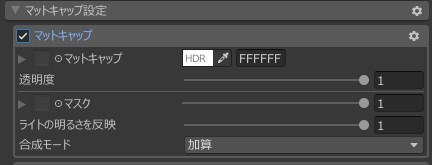
マットキャップ設定
チェックを入れると画像からライティング等を疑似的に再現する「マットキャップ」とよばれる機能を使えるようになります。
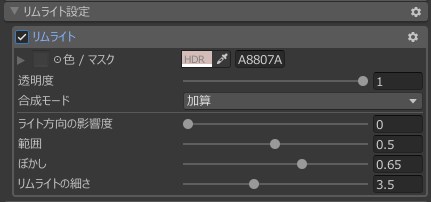
リムライト設定
チェックを入れると輪郭に近い部分を光らせる「リムライト」を使えるようになります。
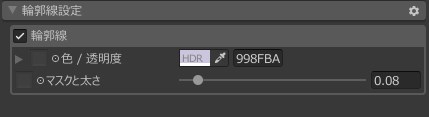
輪郭線設定
チェックを入れると輪郭線が表示されるようになります。
- 色:輪郭線の色合い
- 彩度:輪郭線の鮮やかさ
- 明度:輪郭線の明るさ
- ガンマ:輪郭線のコントラスト
- マスクと太さ:輪郭線の太さ
詳細設定
次に詳細設定では、簡易設定の項目に加えてより高度な表現を可能にする設定を行うことができます。
詳細設定画面は設定可能な項目が非常に多いためここでは各項目に関する詳しい説明は割愛させて頂きますが、この画面を利用することで面白い表現ができるので興味のある方はぜひ色々いじってみてください。以下、簡易設定にはない項目を列挙しておきます。
- RimShade:
モデル輪郭に影を出して立体感が出るようにします。リムライトの影バージョンです。 - 逆光ライト:
後ろから光が差し込むような表現を行うことができます。ライトが3Dモデル背面から当たっている場合に特に有用です。 - 光沢設定:
ONにすると光沢感を出せるようになります。アニメ風・リアル風の2種類の光沢表現が可能です。 - ラメ設定:
ONにするとラメのようなキラキラした感じを出すことができます。 - 視差マップ:
視差効果によって疑似的に立体感を出すことができます。 - 距離フェード:
距離に応じて3Dモデルの色を変えることができます。 - AudioLink:
VRChat用の機能。対応ワールドで音楽に同期してアニメーションさせることができます。 - Dissolve:
モデルを徐々に出現・消失させる「ディゾルブ効果」を使うための項目です。個人的によく使いますが使い方が分かりづらいので、これについては別記事で詳しく解説しています。 - ステンシル設定:
3D空間上で行われるマスク処理の調整を行うことができます。 - レンダリング設定:
描画処理に関する様々な設定を行うことができます。 - テッセレーション:
カメラが3Dモデルに近づいたときにモデル表面を滑らかにする機能です。ただし高負荷なのでハイポリのモデルには不向きです。
プリセット
プリセット画面ではあらかじめ用意された設定を簡単に適用することができるほか、現在の設定を新しいプリセットとして保存することもできます。
初心者の方で「簡易設定を見てみたけどイマイチよく分からんな」という場合は、とりあえず最初からあるプリセットから表現を選ぶだけでも3Dモデルの見栄えを良くすることが可能です。超便利です。
シェーダー設定
最後にシェーダー設定ではlilToonの機能をON/OFFしたり、一部のパラメータの初期値を設定したりすることができます。ほとんどの場合弄る必要はないと思いますが、シェーダーの最適化を行うときには設定を変更する必要があるかもしれません。
おわりに
以上、lilToonの特徴や使い方についてご説明しました。
既に書いた通りlilToonはとんでもなく完成度の高い無料シェーダーなので、あらゆるプロジェクトで役立つこと間違いなしでしょう。ぜひ上記の内容を参考にして使ってみてください。
この記事がUnityでのゲーム開発のお役に立てば幸いです。