今回はStable Diffusion web UIの基本機能に関する初心者向けの話題で
を丁寧にご説明するという内容になっています。
Stable Diffuison web UIで画像を生成していると、例えば
- この画像、もうちょっとこうなっていたら最高だったのに…
- 手軽に画像の一部だけを修正したいけど、ペイントソフトで別途修正するのは面倒くさいから嫌だなぁ
- かといって何度もガチャを引き続けるのも時間の無駄だよな
と思うことがあります。実はこのような場合に便利な機能として「Inpainting」という修正ツールが搭載されているのですが、正直なところ
- そんな機能あったっけ?
- あまり使ったことがないな
という方も多いのではないでしょうか。
そこでここではこの機能について使い方を丁寧に解説していきますね。
Stable Diffusion web UIのInpainting機能について
Inpaintingとは?
Inpainting(web UI内だと「inpaint」という表記になっています)は画像の一部のみを修正するときに便利な機能です。自分で塗りつぶした部分だけに呪文を適用できるので、希望する部分だけを簡単に変更することができます。
これを使いこなせば画像の一部だけが気に食わないからと何度もガチャを引く必要がなくなるのでオススメです。
Inpaintingを使った画像の修正例
ではInpaintingを使って私が実際に修正を行ったサンプル画像を掲載しておきます。
| 元画像 | (参考)修正範囲 | 修正後 |
|---|---|---|
 |
 |
 |
元画像はリンゴを持った美少女イラストでしたが、これをInpaintingで修正してミカンを持たせてみました。
もちろんこれでも100%上手く修正できるとは限らず、細かい部分にこだわるとやはり修正ガチャを引く必要がありますが、イラスト全体を何度も生成し直すよりはよっぽど効率的がいいです。もうガチャを引きまくるのに疲れた…という方はぜひやり方を覚えて頂ければと思います。
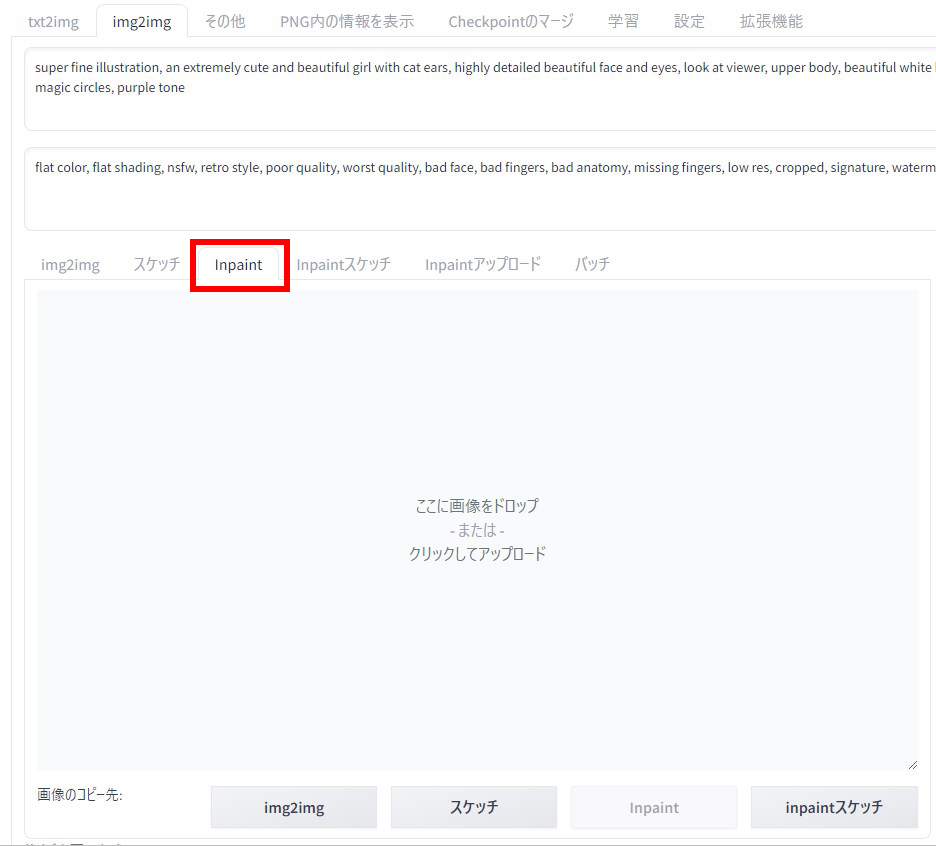
Inpaintingの項目の場所
さてInpaintingは「img2img」タブの中の「inpaint」タブを選択すると設定項目が出てきます。少し分かりづらい位置にありますがぜひ覚えておきましょう。
Inpaintingの使い方
使い方の流れ
Inpainting機能の使い方は主に次の3ステップです。
- 元画像をアップロードする
- 修正部分を塗りつぶす
- 普通に呪文を書いて画像を生成する
それぞれ詳しく見ていきましょう。
手順1:元画像をアップロードする
まずは「ここに画像をドロップ」と書かれている灰色の部分に元画像をドラッグ&ドロップしてアップロードしましょう。間違えた場合は×ボタンを押すと画像がクリアされます。
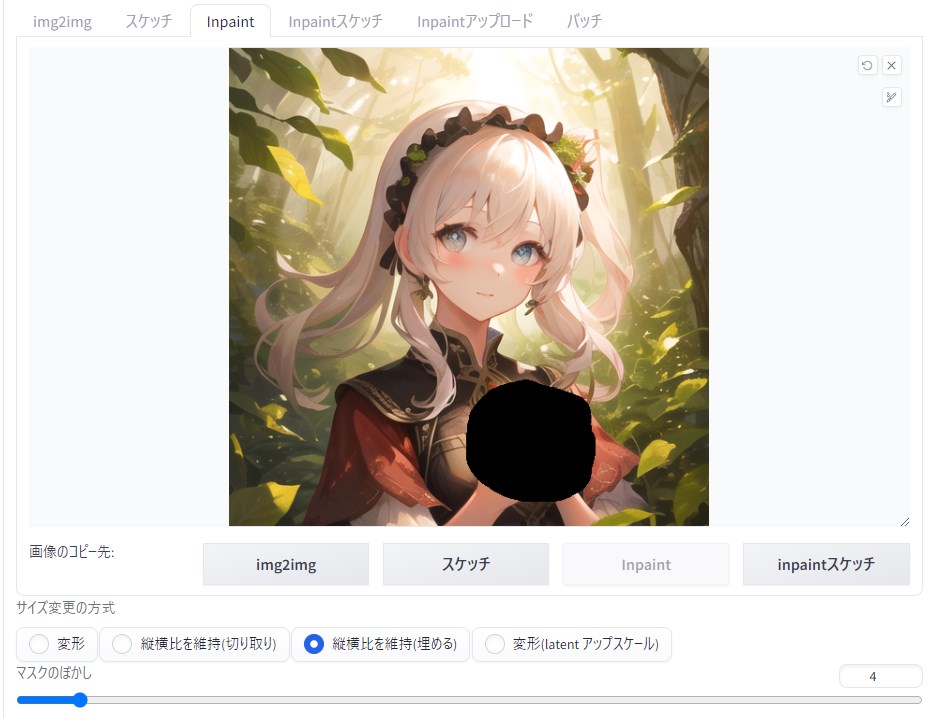
手順2:修正部分を塗りつぶす
次に修正する部分を黒く塗りつぶします。先ほどアップした画像の上にカーソルを持っていくと、黒いブラシが出てくるのでペイントソフトを使う感覚で塗りつぶしましょう。
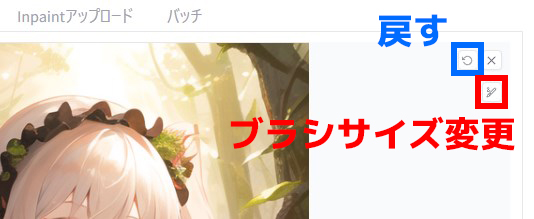
ちなみにかなり分かりづらいですが
- 元に戻すボタン
- ブラシサイズ変更ボタン
もあるので活用してください(下図)。
手順3:呪文を書いて生成を開始する
あとは修正部分をどのように変更するかを呪文で指定して生成するだけです。例えば、先ほどのサンプル画像の場合は
super fine illustration, an extremely cute and beautiful girls, highly detailed beautiful face and eyes, look at viewer, cowboy shot, she has one apple in her hand, forest background
だったのを、修正後は「apple」→「orange」に変更しただけです。
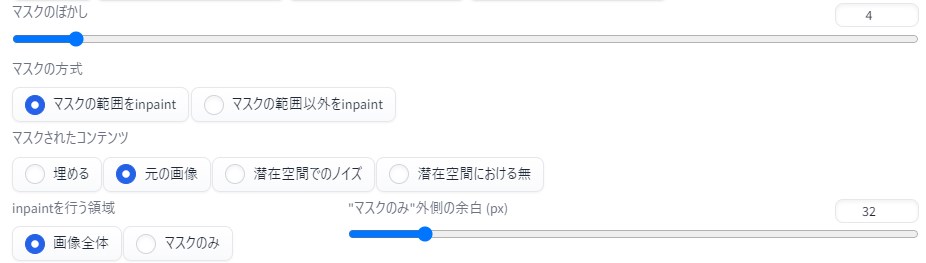
Inpaintingの設定項目について
では最後にInpaintタブ内の設定項目について解説します。見てみると色々な項目がありますが、Inpainting独自のものとしては次のような項目が挙げられます。
- マスクのぼかし
- マスクの方式
- マスクされたコンテンツ
- inpaintを行う領域
マスクのぼかし
マスクをどれくらいぼかして適用するかを指定します。値が大きいほど修正部分とそうでない部分の境界が滑らかになりますが、修正部分の影響範囲が広がるようです。
| ぼかし5 | ぼかし20 | ぼかし40 |
|---|---|---|
 |
 |
 |
ぼかしの値が大きくなると胸元の装飾や服の継ぎ目も少し変化していることが分かりますね。
マスクの方式
塗りつぶした範囲を修正するのか、それとも塗りつぶした範囲以外を修正するのかを指定します。
マスクされたコンテンツ
修正の過程で、修正前は塗りつぶした範囲に何を配置しておくかを指定します。私が試した限りでは「元の画像」以外だと思ったように修正が行われなかったので、通常は「元の画像」でOKだと思います。
inpaintを行う領域
通常は「画像全体」でOKですがweb UIのマニュアル(英語)に詳しい説明があります。
機械翻訳すると
通常、修復ではUIで指定されたターゲット解像度に画像のサイズが変更されます。「マスクのみ」を有効にすると、マスクされた領域のみがリサイズされ、処理後に元の画像に貼り付けられます。これにより、大きな画像を操作し、修復されたオブジェクトをより高い解像度でレンダリングできます。
とのことなので、要するに「マスクのみ」を選択した場合は塗りつぶし部分に新しい画像を生成して元の画像に貼りつけるようなイメージだと思います。
ちなみにこの場合は呪文を練り直さないと変な画像になる場合があるので注意してください。例えば先ほどの例のように元画像とほぼ同じ呪文で生成すると、修正部分に新しい女の子の頭が生えてくるというホラーな感じになってしまいます…。
おわりに
以上、Stable Diffusion web UIのInpainting機能の使い方を一通りご説明しました。これを使いこなせばお気に入りの画像をゲットしやすくなり、時間の節約になって便利なのでぜひ試してみてください。
この記事が何かしら参考になれば幸いです。