今回もStable Diffusion web UIの拡張機能に関する話題で
をご紹介するという内容になっています。
Stable Diffusion web UIで画像を生成していると、「この部分にもう少しディテールを足したいなぁ」と思うことがあります。このようなときに「LLuL – Local Latent upscaLer」という拡張機能が便利だという話を聞いたので早速試してみました。
ここではこの拡張機能の使い方などについて書いていきますね。
「LLuL – Local Latent upscaLer」の概要
公式ページ
LLuLとは?
LLuLは簡単に言えば
です。この拡張機能を使うと、例えば「女の子が着ているドレスに装飾を追加する」といった感じに指定した部分の描き込みをより精細にすることができます。
使用例
では私が実際にLLuLを使って美少女イラストにディテールを追加した例を掲載しておきます。
| 元のイラスト | LLuL適用後(Weight:0.25) | LLuL適用後(Weight:0.5) |
|---|---|---|
 |
 |
 |
 |
 |
 |
ウェイトの値が高いほどLLuLの適用度合いが強いことを意味します。どちらのイラストも画面下半分を目安にしてLLuLを適用したところ、ドレス等にディテールが追加されました。
Stable Diffusion web UIへのインストール方法
LLuLをStabke Duffusion web UIにインストールする方法は他の多くの拡張機能と同様に簡単です。「拡張機能」タブ→「拡張機能リスト」と選択し、読込ボタンを押すと一覧に出てくるので「Install」ボタンを押すだけです。
あとはweb UIを再読み込みすると、txt2img・img2imgタブの下の方にLLuLの項目が出現します。
ちなみに「まだStable Diffusion web UIをインストールしていないよ」という方は、下記の記事でインストール方法や使い方を丁寧に解説していますのでそちらも併せてご覧ください。

LLuLの使い方
ではここからが本題でLLuLの使い方をご説明していきます。
設定項目について
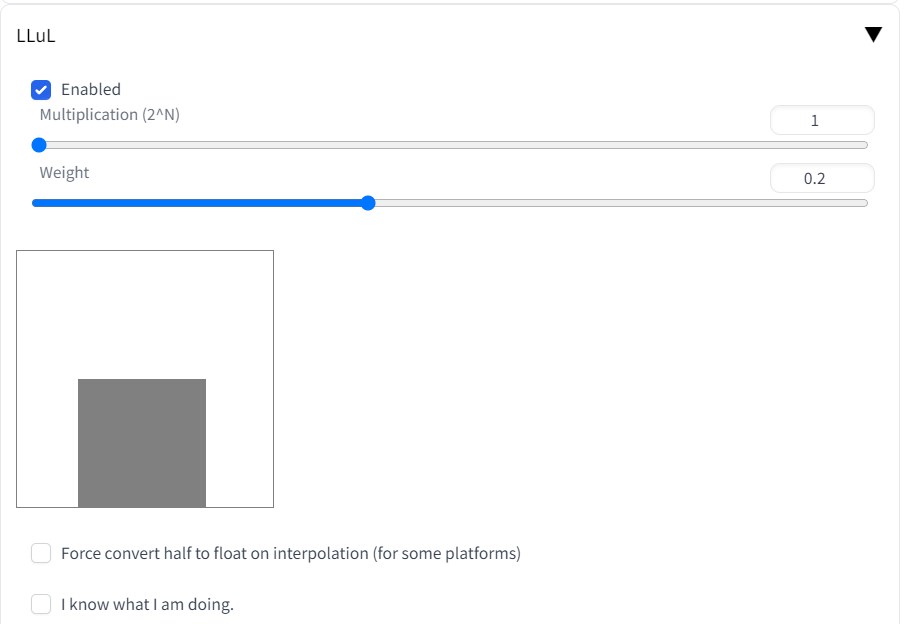
まずLLuLの設定項目については次のようになっています。
- Enabled:LLuLを有効化するかどうか。使うときはチェックを入れるのをお忘れなく。
- Multiplication (2^N):適用範囲の広さ
- Weight:適用の強度
- 灰色の四角:生成する画像のどの部分に適用するかを指定(ドラッグで範囲を移動可能)
一番下の「I know what I am doing.」にチェックを入れると上級者向けの詳細設定が表示されますが、とりあえずは上の4項目だけ分かればOKだと思います。
使い方の流れ
次に使い方の流れについてですが、次のような手順で使用してください。
- まずLLuLを使わずに画像を生成し、ディテールを追加したい部分に見当をつける。
- ディテールを追加したい部分のおおよその位置に灰色の四角の位置を合わせ、ウェイトを設定する。
- LLuLを有効化し、手順1と同じシード・同じ呪文で画像を生成する。
執筆時点では灰色の四角を正確な位置に移動させるのが難しいので少しやりづらいかもしれませんが、頑張ってディテールを追加したい部分に合わせましょう。
注意点など
範囲指定は厳密なものではない
まずこの拡張機能の範囲指定はそれほど厳密なものではないようで、範囲外の部分も多少変化することがある点には注意が必要です。灰色の四角で示されている範囲はあくまでも目安と考えておきましょう。
Weightの値を大きくしすぎないように注意
それからウェイトの値を大きくしすぎると
- 画像の色味が変わる
- 変なノイズが出現して画像が台無しになってしまう
といった問題があるので、ウェイトは最大でも0.5くらいまでにしておくのが無難かなと思います。
おわりに
以上、ごく簡単ではありますがLLuLの使い方をご紹介しました。この拡張機能を使えば手軽にイラストにディテールを追加できてかなり便利なので、この機会にぜひ試してみてください。
この記事が何かしら参考になれば幸いです。