今回はBlenderでのキャラクターの作り方に関する話題で、
という初心者向けのチュートリアル的な内容となっています。
私は普段3Dゲームを開発しているのですが、そうするとオリジナルのキャラクターをゲームに登場させて動かしたいという欲望が出てきます。もちろん他の皆さんもそういう願望はあると思うのですが、正直なところ
- Blenderでキャラクターを作るのってなんか大変そうだなぁ
- 調べても断片的な情報ばかりでやり方がよく分からないんだけど…
とお悩みの方も多いのではないでしょうか。そこでここでは「かわいくて簡単に作れるキャラクター」を題材にして、
- モデリング
- UV展開
- テクスチャペイント
- リギング
- Unityにインポートして動かす
といった最初から最後までの一連の作業を丁寧に解説していこうと思います。初心者の方でもなるべく分かりやすく書いていくのでかなり長い記事になってしまいますが、ぜひ最後までご覧いただければ幸いです。
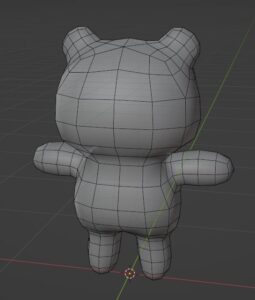
今回作るキャラクターの見本
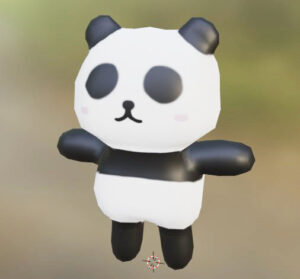
まずはじめに、今回作るキャラクターの見本をご覧ください。
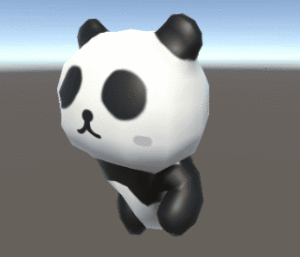
かわいいパンダのキャラクターです。動いている様子は次のGIFのとおり。
サンプルファイルのダウンロード
さて今回は皆さんの勉強が捗るように無料のサンプルファイルをご用意しています(※完成したFBXファイルや参考イラスト等を同梱)。利用規約に同意の上、下記のURLからダウンロードしてください。
サンプルファイル利用規約
下記URLにてダウンロードできるサンプルファイルは、次の禁止事項に抵触しない限りご自由にお使いいただいて構いません。
サンプルファイルのご利用にあたって、次のような行為は一切禁止とします。
- ファイルの制作者を偽る行為
- その他、公序良俗に反する目的や反社会的な目的に利用する行為
ダウンロード先
Googleドライブからダウンロードできます。ファイルをダウンロードした時点で上記利用規約に同意したものとさせていただきますのでご留意ください。
かわいい3Dキャラクターモデルの作り方チュートリアル
では見本をご覧頂いたところで、この3Dキャラクターモデルの作り方をチュートリアル形式でご説明していきます。主な手順は次のとおり。
- モデリング
- UV展開
- テクスチャペイント
- リギング
- ウェイトペイント
- Unityにインポートして動かす
順番に詳しく見ていきましょう。
モデリング
はじめにモデリングを行い、キャラクターの形状を作ります。手順は次のとおりです。
- 下絵のインポート
- 大まかな形のモデリング
- 形を滑らかにする
- ピボット調整
- モディファイアの適用
下絵のインポート
まず、全く何もない状態からキャラクターを作るのはなかなか難しいので、あらかじめ用意しておいた下絵をインポートして参考にできるようにします。
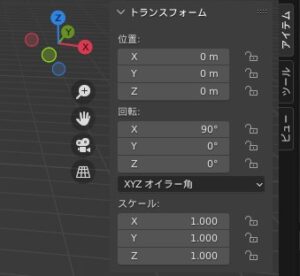
Blenderを起動したときに最初からあるキューブをDeleteキーで消去したら、「Shift+A」→「画像」→「参照」を選んでサンプルファイルの中にある正面向きの下絵を選びましょう。すると下絵がインポートされるのですが、変な向きでインポートされることが多いので「アイテム」タブの「回転」を次のように設定しておきます。
これで下絵が意図した向きになります。
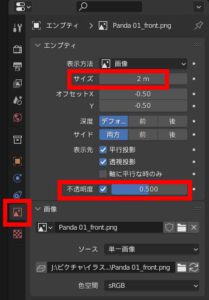
ただしこのままだと下絵が大きすぎるのと、不透明でモデリングの時に邪魔になるので下のようにサイズと不透明度を調整しておきます。
あとは同様にして横向きの下絵もインポートしておいてください。これでモデリングの準備ができました。
大まかな形のモデリング
ではここからモデリング作業に入ります。最初にキャラクターの大まかな形を作っておきたいので、立方体を人型っぽい感じに変形させていきましょう。
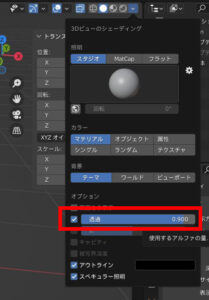
まずShift+Aから1mの立方体を追加し、それを選択した状態で編集モードに切り替えます。ただこのままだと下絵が立方体に隠れて見えなくなってしまうので、シェーディングオプションで「透過」を「0.9」くらいにしておきます。
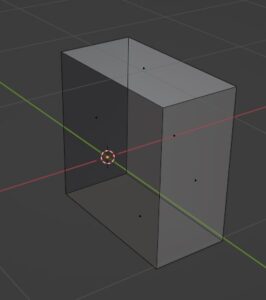
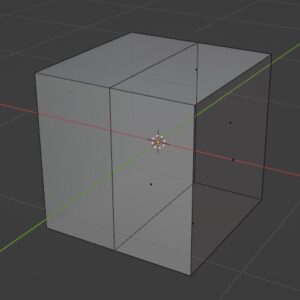
そうしたらナイフツールで立方体を2つに分割して、右半分の頂点を削除し…
ミラーモディファイアを追加して左右対称にしましょう。
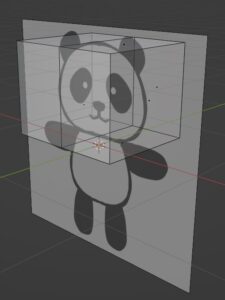
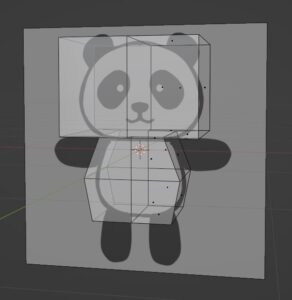
次にこの立方体の位置やサイズを下絵の頭に合うように調整します。後で形を滑らかにするときに少し縮んでしまうので、若干大きめに調整するのがポイントです。
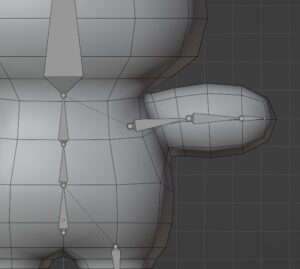
そうしたら立方体の下の面を選び、Iキーで面を差し込みます。このとき「境界」のチェックボックスを外しておくと面が左右で分かれなくなります。
面を差し込んだら、その面を選択してEキーで押し出しを行い、ナイフツールで分割して形を整えましょう。
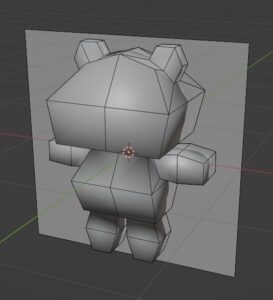
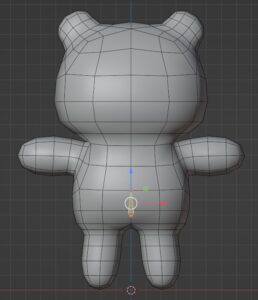
あとは同様にして頭の形を整えたり、耳や手足を作ったりしてください。
形を滑らかにする
次に、このままではいくら何でもカクカクしすぎているので形を滑らかにします。
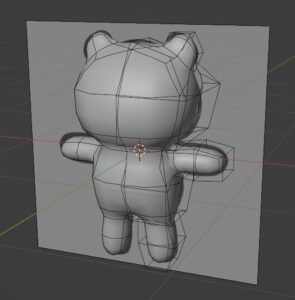
まず一旦オブジェクトモードにしてキャラクターのオブジェクトを選択し、右クリック→「スムーズシェード」を選択しましょう。そうすると見た目がちょっと変わります。
そうしたらメッシュ自体を細分化したいので、サブディビジョンサーフェスモディファイアを追加してください。
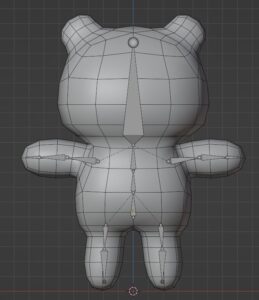
するとメッシュが細分化されて滑らかな形状になりました。
ただ細分化するとシルエットが少し痩せてしまうので、その辺は適当に調整しておいてください。
ピボット調整
これでモデリングはほぼ完了ですが、今のままだとピボットがオブジェクトの中心にあって後々都合が悪くなるのでピボットをキャラクターの足元に移動させます。
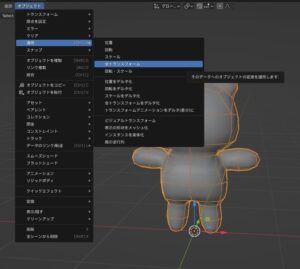
一旦オブジェクトモードに戻り、キャラクターのZ座標を「キャラクターの高さ/2」に設定しましょう。できたらメニューバーの「オブジェクト」→「適用」→「全トランスフォーム」からオブジェクトの位置・スケール・ピボットなどを一括して適用すればOKです。
モディファイアの適用
最後に、モデルが納得いく形になったらすべてのモディファイアを適用しましょう。これでモデリング作業は完了です。
下絵はもう使わないので非表示にするか削除し、シェーディングの透過もOFFにしておきましょう。
UV展開
お次はUV展開を行っていきます。UV展開とは、テクスチャを3Dモデルに綺麗に貼り付けるための展開図を作る作業です。一見すると難しそうですがコツをつかめば意外と簡単だと思います。主な手順は次のとおり。
- シームを入れる
- UV展開を行う
- 歪みをチェックする
初心者の方の場合は一発で綺麗に展開するのは難しいと思うので、基本的に1~3の手順を何回か繰り返すことになるかもしれませんが頑張りましょう。
シームを入れる
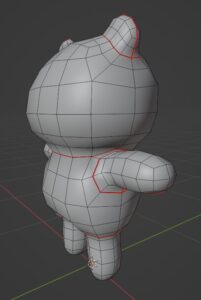
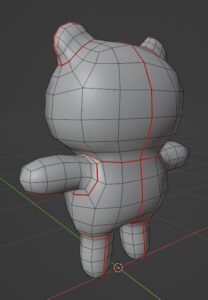
まずは展開図を作るために「シーム」と呼ばれる切れ目をマーキングしていきます。画面をUV Editingに切り替え、選択モードを辺選択にしたらマーキングする辺を選んで右クリック→「シームをマーク」します。シームを入れた辺はオレンジ色になります。
なおシームの入れ方のポイントは
- 出っ張った部分の根元に入れる
- なるべく目立たない部分に入れる
といった感じです。例えば腕であれば、まずは腕の根元にぐるっとシームを入れます。ただそれだけだと腕は円筒状でうまく展開しきれないため、目立たない下側にもシームを入れておく必要があります。
UV展開を行う
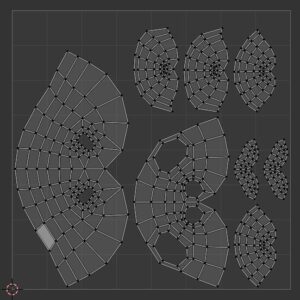
シームを入れたらUV展開を行います。メッシュを全選択し、「UV」→「展開」からUV展開を実行しましょう。
とりあえず上の画像のようにUV展開できればOKです。
歪みをチェックする
UV展開ができたら、UVに大きな歪みがないかをチェックします。大きな歪みがあるとテクスチャを貼ったときに見た目が汚くなってしまうので、面倒でもきちんとチェックするようにしましょう。
歪みの確認方法は、オーバーレイ表示オプションで「ストレッチを表示」にチェックを入れるだけです。
すると展開図に色が付きます。青い部分が歪みが少ないところで、逆に赤に近い色ほど大きく歪んでいることを表しています。上の画像の場合は青か水色がほとんどなので問題なくUV展開できていることが分かります。
もし大きな歪みがある場合は、シームの入れ方を変えてもう一度UV展開してみてください。
テクスチャペイント
UV展開ができたら、次はテクスチャペイントを行います。手順は次のとおりです。
- 新規テクスチャの作成
- 新規マテリアルの作成・設定
- モデルに色を塗る
新規テクスチャの作成
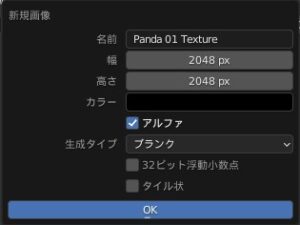
まず、テクスチャペイントを行うためには新しいテクスチャを作る必要があります。画面をTexture Paintに切り替えたら、「新規」ボタンを押して次のように2048px四方のテクスチャを作成してください。
新規マテリアルの作成・設定
次にTexture Paint画面では3Dモデルがピンク色になってしまっていると思いますが、これはマテリアルが設定されていないためです。そこで新しいマテリアルを作って設定を行う必要があります。
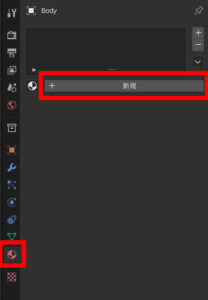
新しいマテリアルはマテリアルプロパティの「新規」ボタンから作成できます。
ただそれだけでは何も変わらないので設定を行い、先ほど作ったテクスチャを登録してあげる必要があります。マテリアルの「ベースカラー」の隣の〇を押し、「画像テクスチャ」を選択しましょう。
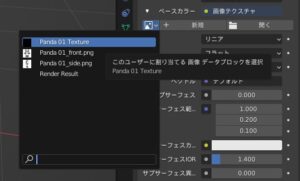
そうしたら、出てきた画像アイコンを押して先ほど作ったテクスチャを選択します。
これでテクスチャが3Dモデルの表面に貼り付けられて、とりあえずキャラクターの表面が真っ黒になるはずです。
モデルに色を塗る
あとはモデルに色を塗ればOKです。塗りつぶしツールやブラシツールを上手く使ってパンダっぽくなるようにテクスチャを描いていきましょう。
ペイントできたら必ず「画像」→「保存」からテクスチャを保存してください。これを忘れるとテクスチャが保存されず消えてしまうことがあるので注意しましょう。
リギング
さて、これでキャラクターのモデルは一通りできたのですが、このキャラクターを動かせるようにするためには「リギング」という作業を行う必要があります。これはキャラクターに骨格(ボーン)を入れて、そのボーンとメッシュを関連付けることによりボーンの動きに合わせてメッシュが動くようにするための作業です。手順は次のとおり。
- 左半分のボーンを作成する
- ボーンを対称化する
- メッシュをボーンの子にする
なお、リギングはミスると後でキャラクターがちゃんと動かなくなったりして大変なことになるので慎重に作業するようにしてくださいね。
左半分のボーンを作成する
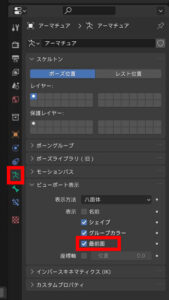
まずは左半分のボーンを作っていきます。オブジェクトモードでShift+A→「アーマチュア」を選び、新しいボーンを追加します。ただこのままだとボーンがメッシュに隠れて作業しづらいので、アーマチュアのビューポート表示を「最前面」にしておきましょう。
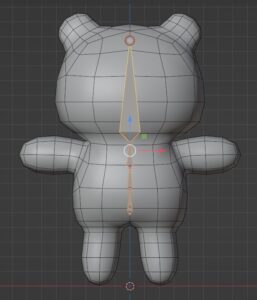
そうしたらボーンの位置や大きさを変更します。最初のボーンは骨盤にあたる部分にしたいので、下の画像のようにボーンを縮めて腰の位置に持っていきます。
できたらボーンの先端を選択し、Eキーで新しいボーンを押し出しましょう。真上にまっすぐ押し出すときは、Eキーの後にZキーを押すとZ軸に沿って真っすぐ押し出せて便利です。あとは下の図のように背骨を2つ・頭のボーンを1つ作ってください。
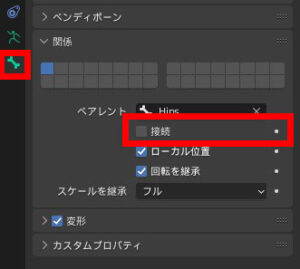
次は左足のボーンを作ります。最初に作った骨盤のボーンの先端を選び、一旦適当な方向に押し出します。そうしたらボーンプロパティの「関係」→「接続」のチェックをOFFにしてボーンを切り離しましょう。
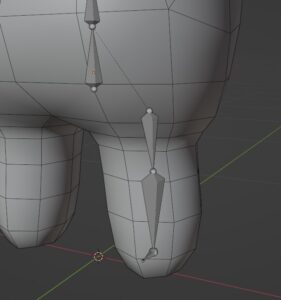
するとボーンを離れた場所に配置できるようになるので位置を調整し、下の図のように子となるボーンも押し出してください(ボーンの数は画像のとおりにしてください)。
あとは同様にして左腕も作ればOKです(左腕は2番目の背骨のボーンから押し出します)。こちらもボーンの数は下の図と同じにしてください。
ボーンを対称化する
ここまで出来たらボーンを対称化し、ボーンを右半分にミラーコピーします。まずボーンを全選択し、「アーマチュア」→「名前」→「自動ネーム(左右)」を選択して各ボーンの名前を変更します。
そうしたら「アーマチュア」→「対称化」を選んでボーンを右半分にミラーコピーしましょう。これでボーンは完成です。
メッシュをボーンの子にする
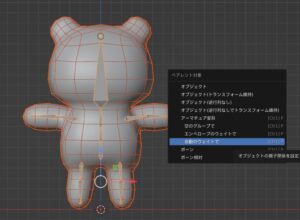
あとはメッシュをボーンの子にすることでメッシュをボーンに関連付けます。オブジェクトモードに切り替えたら、メッシュ→アーマチュアの順にオブジェクトを選択してCtrl+Pで親子関係を設定しましょう。このとき下の画像のように「自動のウェイトで」を選択してください。
これでメッシュがボーンに関連付けられて、とりあえずキャラクターを動かせる状態になりました。
ウェイトペイント
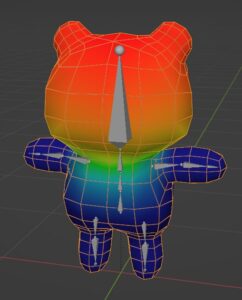
さて、今回のキャラクターモデルは単純なので自動でウェイトを設定してもそこまで問題はないと思うのですが、複雑なキャラクターになると自動ウェイトでは不都合が生じる場合があります。具体的には、あるボーンを動かしたときに全然違う部分のメッシュまで動いてしまう…といったことがあります。
そこでそのような場合はウェイトペイント機能を使って手動でウェイト(=あるボーンを動かしたとき、どのメッシュがどれくらいの比重で動くか)を調整する必要があります。
今回は特に問題なさそうなのでここではウェイトペイントの説明は省略しますが、興味のある方はググれば他のチュートリアルが出てくると思うのでそちらで勉強していただければと思います。
ここまでの作業でキャラクターモデルが完成しました!
Unityにインポートして動かす
では最後に、ここまで作ってきたキャラクターモデルをFBX形式でエクスポートし、ゲームエンジン「Unity」にインポートして動かすまでをやってみようと思います(※Unityは予めインストールしておいてください)。手順は次のとおりです。
- モデルをFBX形式でエクスポートする
- FBXファイルとテクスチャをUnityにインポートする
- アニメーションアセットをインポートする
- モデルをUnity上でアニメーションさせる
モデルをFBX形式でエクスポートする
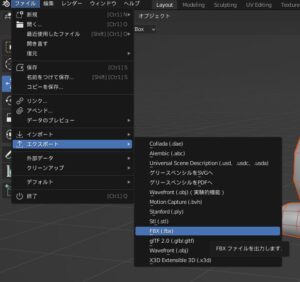
まずはキャラクターモデルをFBX形式でエクスポートします。メニューバーの「ファイル」→「エクスポート」→「FBX」を選び…
エクスポートの設定を下の図のようにして適当なフォルダに書き出しを行ってください。
これでBlenderでの作業はすべて完了です。
FBXファイルとテクスチャをUnityにインポートする
そうしたら次はUnityエディタに移り、Assets以下の適当なフォルダに先ほどのFBXファイルと、モデルのテクスチャをインポートします。ただしこのままではちゃんと動かないので、インポートしたFBXの設定を行う必要があります。
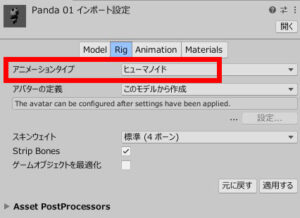
インスペクターでFBXファイルを表示し、「Rig」タブの「アニメーションタイプ」を「ヒューマノイド」に変更して一旦「適用」ボタンを押します。
今回はこれで大丈夫なはずですが、エラーが出た場合はリグがヒューマノイドアニメーションに対応した形になっていないということなので、Blenderに戻ってリギングをやり直す必要があることに注意してください。
アニメーションアセットをインポートする
次に、キャラクターを動かすにはアニメーションが必要なのでアセットストアから無料のアニメーションアセットをインポートします。
下の無料アセットを入手し、パッケージマネージャからプロジェクトにインポートしましょう。
モデルをUnity上でアニメーションさせる
最後にキャラクターモデルをアニメーションさせます。キャラクターモデルをシーンにドラッグ&ドロップし、Animatorコンポーネントの「コントローラー」に「BasicMotions@Run」を設定してください。
お疲れさまでした、これで一通りの作業が完了しました!Unityエディタの再生ボタンを押すとキャラクターが走るアニメーションが再生されます。
おわりに
以上、だいぶ長くなってしまいましたが「キャラクターをBlenderで一から作り、Unityでアニメーションさせるところまでやってみよう」というチュートリアルでした。今回の内容をマスターしていただければ単にキャラクターモデルを作るだけでなく、ゲーム開発にも活用できる「動かせる3Dモデル」を作れるようになると思うので参考になさってください。
もちろんゲーム開発者の皆さんにとってはキャラクターモデルまで自作するのは大変だと思いますが、自分で考えたキャラクターが自作ゲームで動くと毎回感動するので、もし3Dゲームを作っている方であれば一度はチャレンジしていただきたいなと思います。
この記事がBlenderでのキャラクターモデルづくりの参考になれば幸いです。