Unityでゲームを作っているとゲーム用のエフェクトを自作したくなることがあります。従来Unityでのエフェクト制作といえばParticle Systemを使うのが主流でしたが、ここ数年ではその進化版である「Visual Effect Graph(通称VFX Graph)」が正式リリースされて使えるようになりました。
しかし執筆時点ではVFX Graphに関する情報がまだまだ少なく、
- 聞いたことはあるけど使ったことはないなぁ
- インストールしてみたけど使い方がよく分からん!
という方がほとんどではないでしょうか。そこでここではVFX Graphについて
- そもそもVisual Effect Graphとは?
- 導入方法
- 基本的な使い方
- 実際に簡単なエフェクトを作ってみよう
といったことを丁寧に書いていきますね。
この記事で使っている機能のバージョン等
- Unity:2021.2
- URP:12.1
- VFX Graph:12.1
そもそもVisual Effect Graphとは?
では初めに「そもそもVisual Effect Graphって何?」という部分から簡単にご説明します。Visual Effect Graph(※以下、VFX Graphと呼びます)とは端的に言えば
です。これはParticle Systemの後継版なのですが、機能的には
- ノードをつないでいくことで視覚的にエフェクトを作れる
- シミュレーションにGPUを使っており、大量のパーティクルを高速で処理できる
といった利点がありParticle Systemと比較すると使い勝手も性能も大幅に進化しています。ただし注意点として
- WebGLなど一部のプラットフォームには対応していない
- 動作にはURPかHDRPが必要で、さらにURPでは一部機能制限がある
といった点があるので、作っているゲームの要件も考慮して使うようにしましょう。
VFX Graphの導入方法
さて次はVFX Graphの導入方法についてです。導入は非常に簡単で、
- HDRPの場合:
新しいHDRPプロジェクトを作成すると最初から導入済みとなっている - URPの場合:
パッケージマネージャからインストールすればOK
という感じです。
なおVFX Graphを使うためにはURPまたはHDRPを導入したプロジェクトが必要なので、デフォルトのビルトインRPでは動作しない点にはご注意ください。URPやHDRPについて知りたい方は以下の記事も併せてご覧いただければと思います。

VFX Graphの基本的な使い方
ではここからVFX Graphの具体的な使い方を説明していきます。実際のエフェクトの作り方はこのあと説明するので、まずは基本的な使い方をざっと見ていきましょう。
新しいグラフファイルの作り方
はじめに、VFX GraphはParticle Systemとは違って専用のファイルに編集内容を記録するのでそれを新規作成します。プロジェクトビューを右クリックし、「作成」→「Visual Effect」→「Visual Effect グラフ」を選択して新しいVFX Graph用のファイルを作成しましょう。
できたファイルをダブルクリックして開くとエフェクト編集画面が表示されます。
VFX Graphの画面構成
エフェクト編集画面を見ると次のような画面構成になっていると思います。
左上の枠はBlack Boardといって変数を定義するための領域となっており、それ以外は「ノード」と呼ばれる機能のカタマリを配置するための空間です。マウスホイールで画面を拡大縮小・中クリック&ドラッグで画面を移動させることができます。
最初から用意されているノードについて
さてVFX Graphの画面を見てみると、最初から次の4つのノードが用意されていることが分かります。
それぞれについて簡単に説明すると次のような役割があります。
- Spawnノード:パーティクルを生み出すためのノード
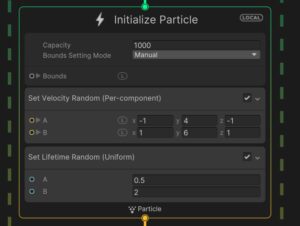
- Initialize Particleノード:パーティクルを初期化するためのノード
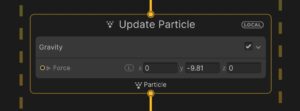
- Update Particleノード:パーティクルを毎フレーム更新するためのノード
- Output Particle Quadノード:パーティクルを描画するためのノード
これらはパーティクルの生成から描画までの一連の流れを制御するためのノードで、基本的には上記のノードに値を入力してエフェクトを作っていく、というような流れになります。
新しいノードの作り方・他のノードへの接続方法
新しいノードは、何もない部分で右クリックすると出る「Create Node」メニューから作成することができます。試しに「Random Number」ノードを作ってみると次のような感じになります。
ただしこれだけでは出力されるエフェクトは最初と何も変わりません。なぜなら新しく作ったノードを活用するためには、ノードの出力ポートと他のノードの入力ポートを接続する必要があるからです。ノード同士を接続する方法は簡単で、ノード右側の出力ポート(〇部分)を別のノードの左側の入力ポートにドラッグ&ドロップするだけです。
試しに先ほど作ったノードをSpawnノード内の「Rate」のポートに接続してみました。MinとMaxをそれぞれ200・500に変更してみると…
生成されるパーティクルの数がランダムになり、さらに最初よりもたくさんのパーティクルが放出されるようになりました。
VFX Graphではこのように「新しいノードを作って既存のノードに接続していく」ことでエフェクトを編集していきます。
チュートリアル:実際に簡単なエフェクトを作ってみよう
ここまでの内容でVFX Graphの基本を理解していただけたと思いますので、最後にチュートリアル形式で実際のエフェクトの作り方を解説していきます。今回作るサンプルエフェクトは次の通りです。
噴水のようなエフェクトですね。これを作るための手順は次の通り。
- 最初からあるノードの初期値を変更する
- パーティクルの生成数をランダムにする
- パーティクルに重力を設定する
それぞれ詳しく見ていきましょう。
手順1:最初からあるノードの初期値を変更する
まずは最初から用意されているノードの初期値を変更します。Initialize ParticleノードとOutput Particle Quadノードをそれぞれ次のように設定しましょう。
なおOutput Particle Quadノードの「Set Size Random(Uniform)」はデフォルトでは用意されていないと思うので、ノード内を右クリックして「Create Block」を選択し、Set Sizeブロックを新しく追加してください。
手順2:パーティクルの生成数をランダムにする
次はパーティクルの生成数をランダムにします。基本的な使い方の説明で登場したRandom Numberノードを作り、次のように設定してSpawnノードに接続しましょう。
手順3:パーティクルに重力を設定する
そうしたら次はパーティクルに重力を設定します。重力などの力はUpdate Particleノードで設定するのですが、デフォルトではUpdate Particleノードの中には何の処理も入っていないので新しく追加します。
Update Particleノードを右クリックし、先ほどと同様に「Create Block」を選択したら検索欄に「gravity」と入力してGravityブロックを追加しましょう(下図)。
パーティクルが重力に従って下に落ちるようになりました。これで完成です!
おわりに
以上、VFX Graphについて概要から実際の使い方までを一通り説明しました。
VFX Graphは従来のParticle Systemとは使い方が大きく異なるため最初は戸惑ってしまうかもしれませんが、慣れれば複雑なエフェクトを手軽に作れるようになるので非常に便利です。ぜひ皆さんも上記の内容を参考にしてVFX Graphをマスターし、美麗なエフェクトをゲームに導入してみてください。
この記事がUnityでのゲーム開発のお役に立てば幸いです。